In my last post I gave 10 VS Code shortcuts that you need to memorize to boost your coding productivity. Be sure to take the time to learn them.
In this post, I want to mimic that, but instead, provide the 10 extensions that will boost your productivity.
Extensions are a huge part of VS Code and are what make it so powerful. They can be installed by clicking on the extensions tab and doing a search for the desired extension. Then, of course, click install and you have some new functionality.
So without wasting anymore time here are:
10 VS Code extensions that will boost your productivity
1. Bracket Pair Colorizer
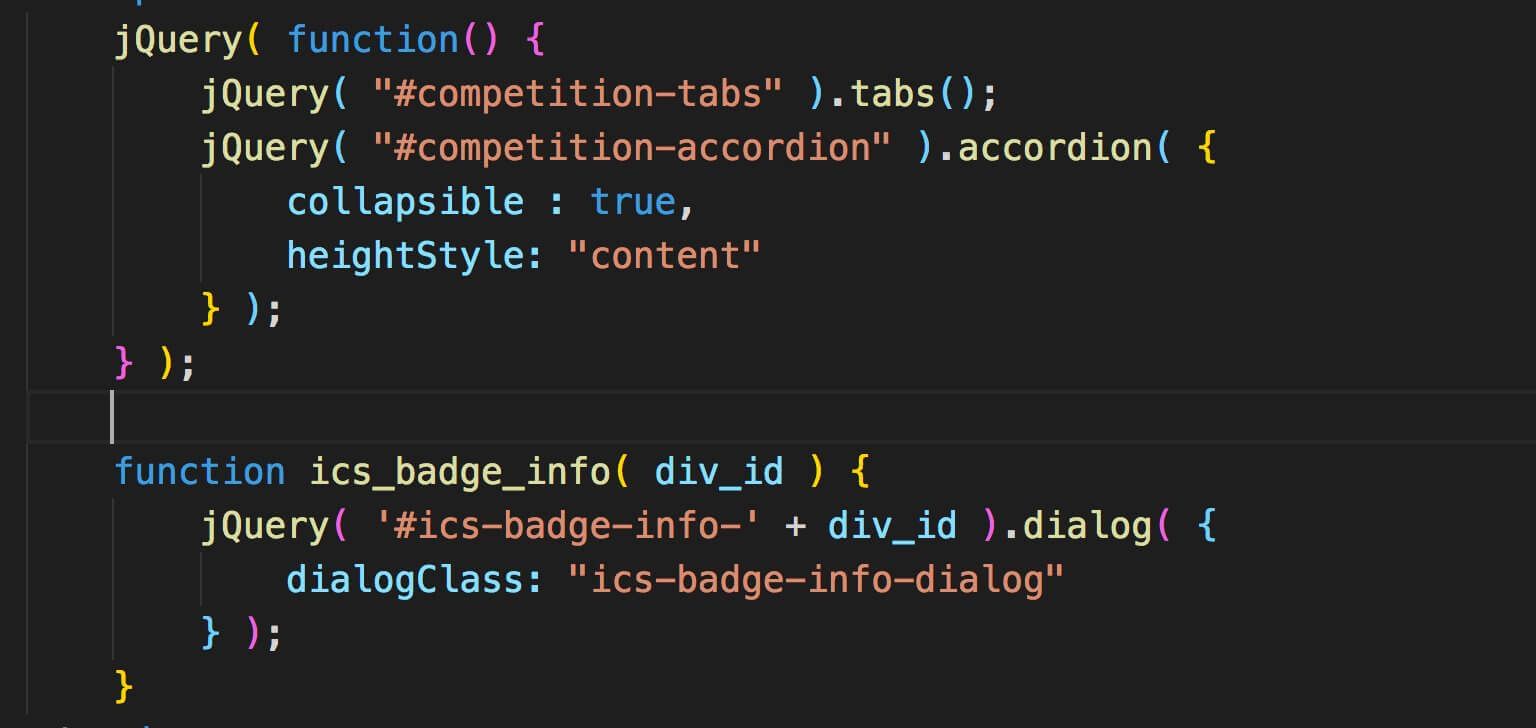
This extension allows matching brackets to be identified with colors. The user can define which characters to match, and which colors to use.
This is very useful when working with nested code like Sass or JavaScript functions, etc. Often when we get too many brackets going, we forget to close one or put one too many. This VS Code extension helps us keep track of and match our brackets better as seen in this example:

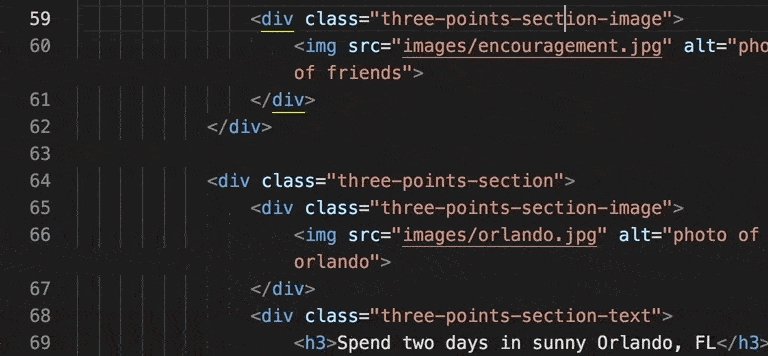
2. Highlight Matching Tag
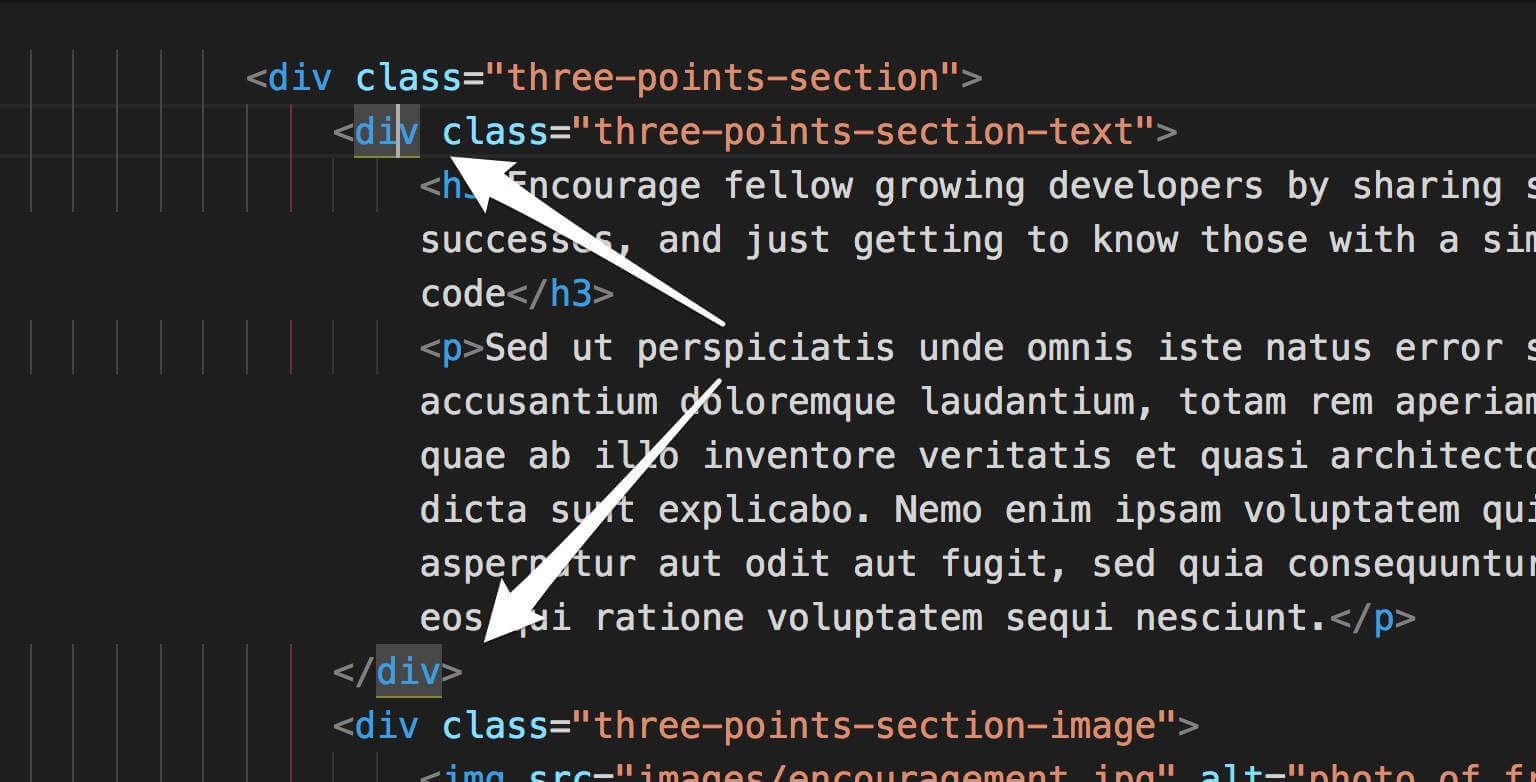
What about HTML? You have a ton of div tags on the screen and you aren't sure if that closing one matches the one at the top of not.
This extension highlights the matching tag when your cursor is placed on one.
This should be default functionality of Visual Studio Code, but it isn't. So install this extension. It works well as seen here:

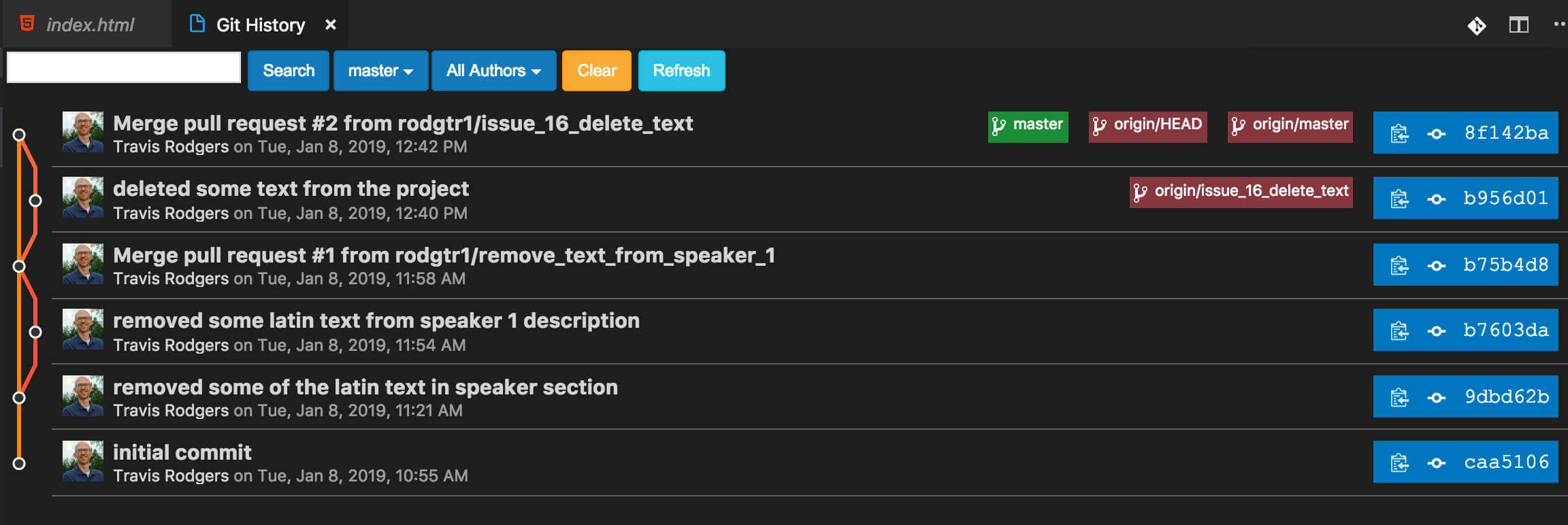
3. Git History
Who out there enjoys looking through the Git Log in the Terminal to see your history?
If you say you do, then you're just strange. It's 2019!
This VS Code extension gives a graphic visual of your git log.
Not only that, but it allows you to search the history, to compare branches/commits, etc., to view a previous copy of the file, and also features like the ability to cherry pick (one of my favorite git functionalities), to revert, merge, and rebase.
All of this in a nice, tidy, graphical solution with VS Code.

Get Git History
4. Minify
This extension simply minifies code. What I like about it, is that it minifies a file into a NEW file with the .min extension on it. Very helpful. And yes, you can stop it from doing that if you want it to minify into the same file, not a into new one.
Get Minify
5. Live Server
One thing that made Brackets popular with many developers is it's Live Server capabilities, in that you could run your project in a web page and every time you save it would refresh the page with your changes. Huge timesaver.
Well, VS Code also has this option in an extension called Live Server.
As long as you open your project folder in VS Code, you can launch a local development server with live reload feature for static & dynamic pages. A very nice VS Code extension for you to add to your list.
Get Live Server

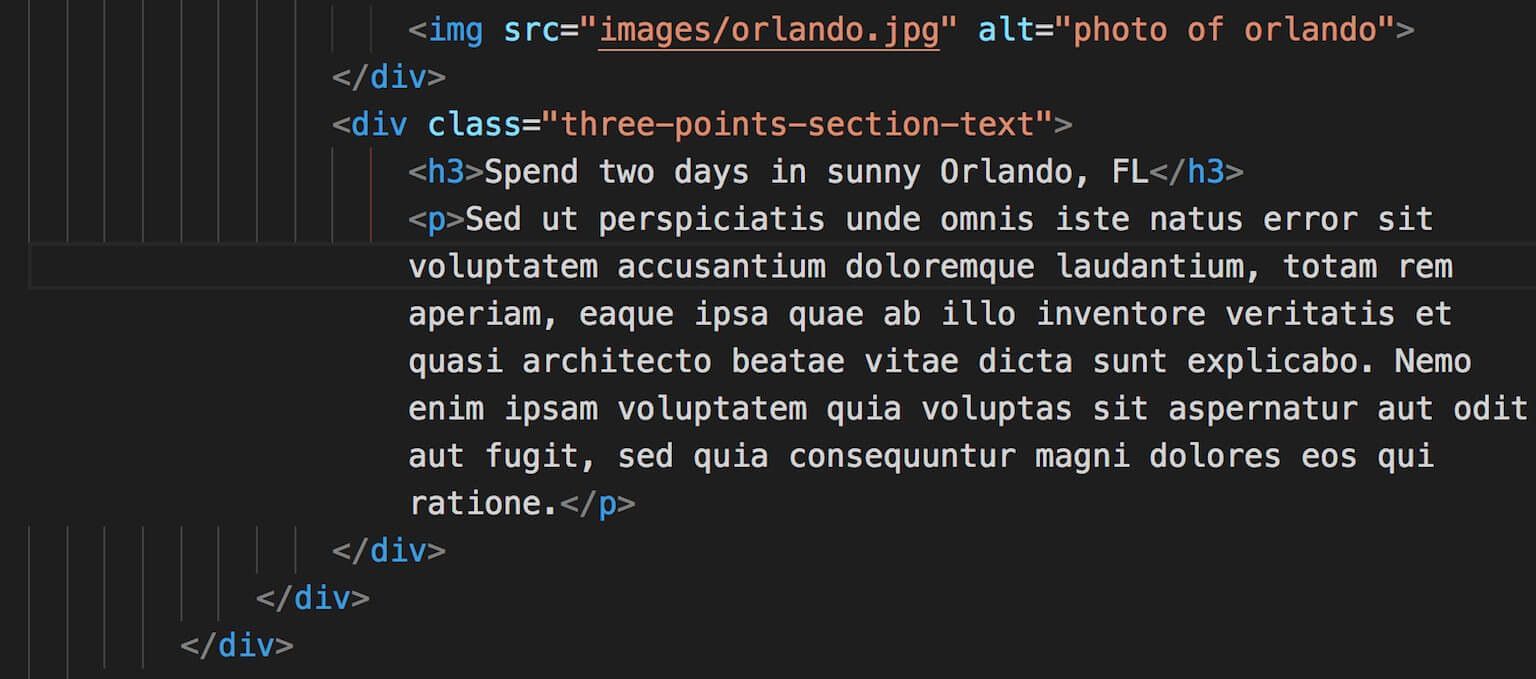
6. Guides
For me the native VS Code guides are not quite enough. I want a bit more customization with it.
This is where Guides comes in. How is the Guides extension different from the built in indentation guides? Here's a few differences:
- Stack and Active indentation guides
- Indentation backgrounds
- Color and style customizations
- Hide on selection
I use it mainly to have the guides cut-off/stop when a line is wrapped as shown below, which is helpful for me to visualize things better. Does that sound petty? Well, we're developers and we all have quirks like that right?
And there some color in the guide before my code. I like it.

Get Guides
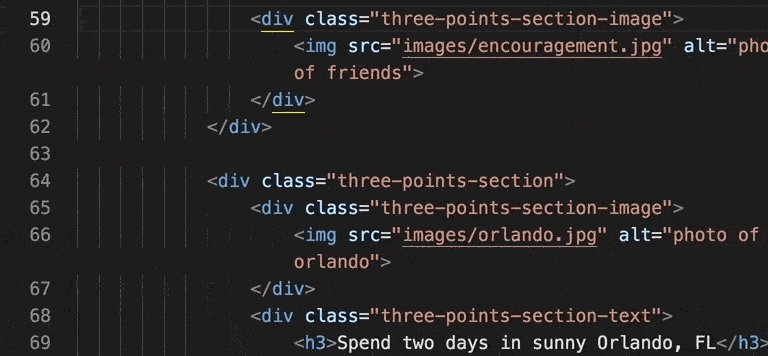
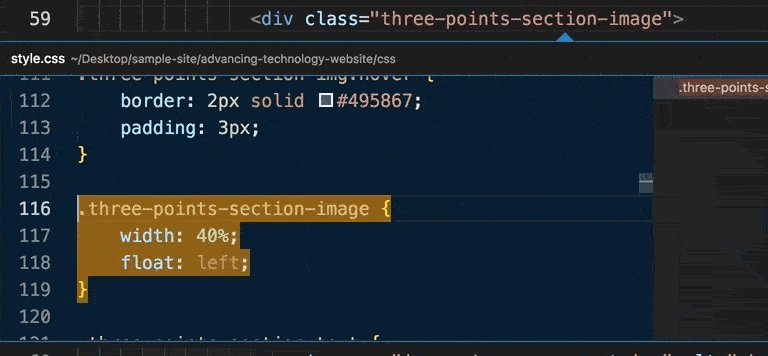
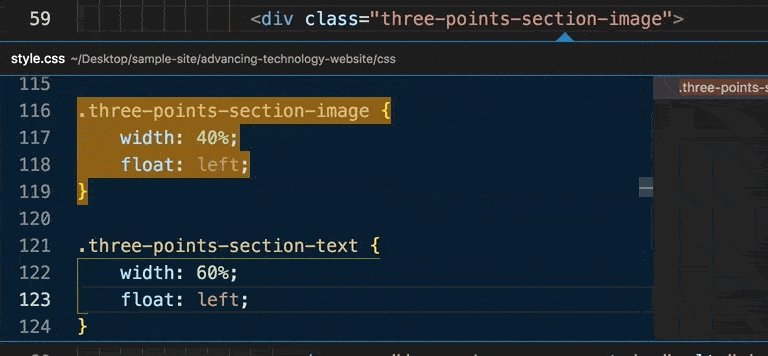
7. CSS Peek
Another extension inspired by Brackets. This extension allows you to put your cursor on an ID or class and "peek" or even edit it's related CSS code. It has three main functionalities:
- Peek: load the CSS file inline and make quick edits right there.
- Go To: jump directly to the CSS file or open it in a new editor
- Hover: show the definition in a hover over the symbol
Very neat VS Code extension and one that if you utilize comfortably, can be a major timesaver for you.

Get Guides
8. Auto Close Tag
This VS Code extension does just what it says: It automatically closes your HTML tags. A huge timesaver!
In addition, it automatically places your cursor between the open and close tags so you can simply start typing.
Though I have not attempted it, it seems to be configurable with other languages as well: "This extension is enabled for other languages like XML, PHP, Vue, JavaScript, TypeScript, JSX, TSX and so on. It is configurable."

Get Auto Close Tag
9. Auto Rename Tag
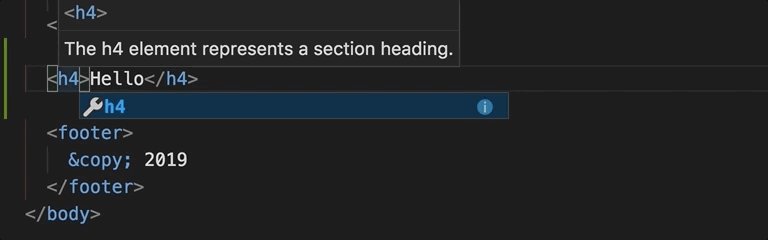
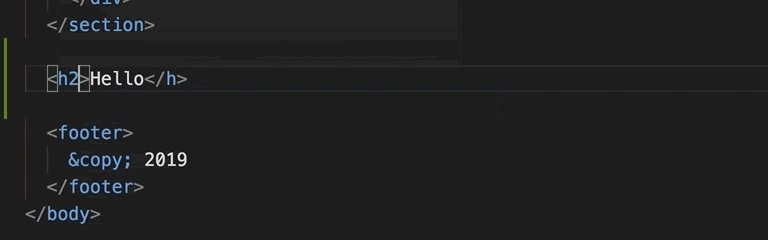
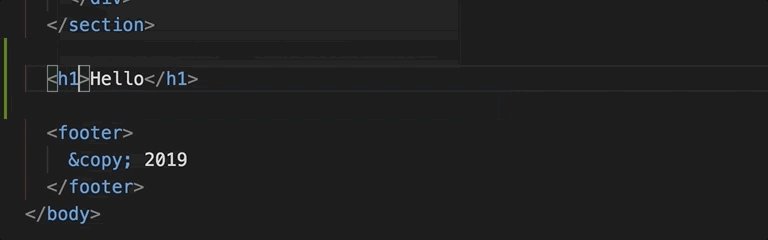
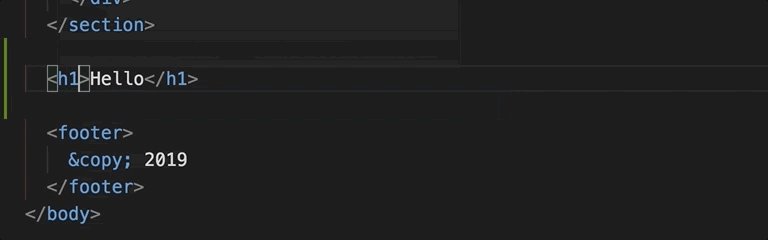
This VS Code extension automatically renames paired HTML tags. So if you want to change those two H3 tags to H4 tags, you don't have to change the open and closing tag. Instead, as you change the opening tag, the closing tag is automatically changed to match.
You can see the immediate benefit of this right. Couldn't do without it myself.

Get JavaScript ES6 Code Snippets
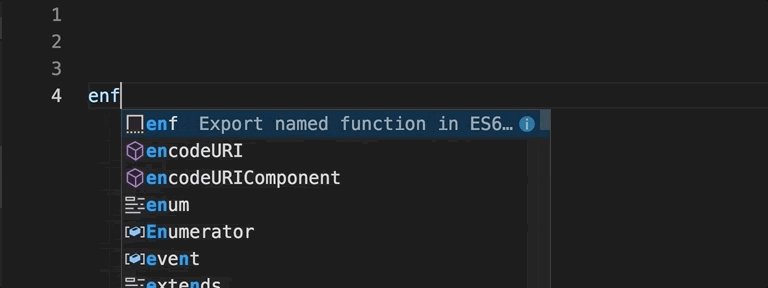
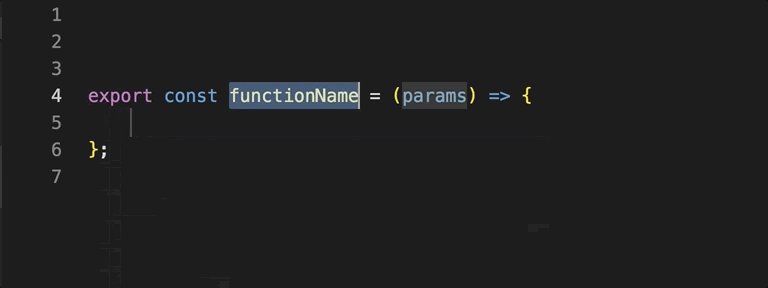
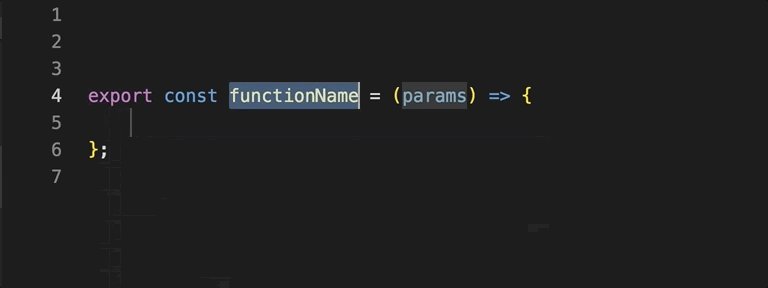
10. JavaScript ES6 Code Snippets
A very helpful extension for you JavaScript developer utilizing ES6 (which you should be). Whether you are importing a module or exporting a named function or creating an ES6 forEach loop, this VS Code extension lets you type in abbreviations to expand them in your code. A big timesaver because some of that stuff is a pain to keep typing out.

Conclusion
So there you have it. Install those 10 extensions, learn how to use them, and I guarantee you'll see your productivity increase.
What is your favorite or most useful VS Code extension. Let's discuss below.
This page may contain affiliate links. Please see my affiliate disclaimer for more info.