React continues to be one of the most popular front-end JavaScript libraries for building user interfaces, and its relevance is not going anywhere in 2025. Whether a beginner or an experienced developer expanding your skillset, learning React can unlock a world of possibilities for building interactive web applications. In this article, we’ll break down the essential steps to learn React in 2025.
Why Learn React?
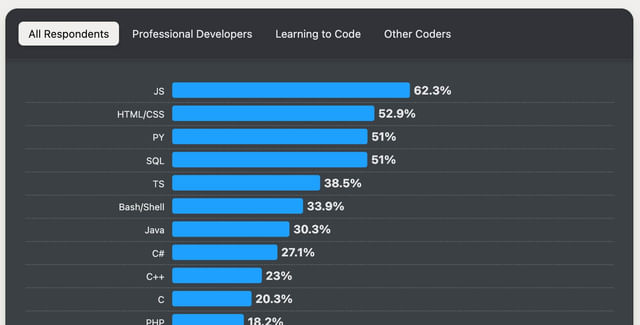
JavaScript has been THE most popular language in every single annual Stack Overflow (except for in 2013 and 2014 when SQL took the top spot).

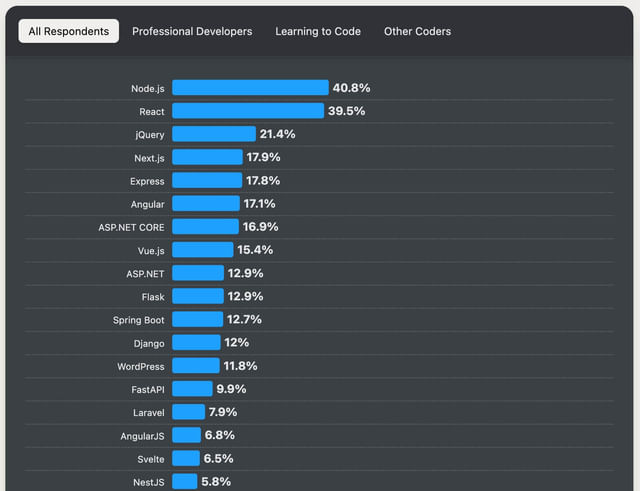
And consequently, React has been second place in Web frameworks and technologies yearly as well, always falling just a little shy of Node.js.

What’s always below it? Express, Angular, Vue, Next.js, Nest.js, and all the other competitors.
And this metric is usage. More and more people continue to use React, which should give you the green light to learn React asap!
Its reusable components, modularity, ease of learning, scalability, and popularity make it a #1 choice for web applications.
Search the LinkedIn jobs or Upwork jobs and you’ll see React topping the numbers, again, well over Angular and Vue.js.
So how can you learn React and master it in 2025?
5 Steps to Learn React in 2025
- First, you must learn JavaScript
I hear you saying, “Duh, Travis.”
But let’s not ignore the elephant in the room.
If you don’t know JavaScript you will NOT succeed with any JavaScript framework or library. To learn React is to fail.
I mean, you don’t need to be a master of JavaScript, but you should feel very comfortable working in it first.
If you don’t feel comfortable OR have not learned JavaScript then I recommend taking this course on Udemy.
This course will teach you JS with ES6 in mind. Also, don’t feel compelled to do it ALL as it’s a long course. Cover the fundamentals, then skip around as needed. I can personally vouch for the quality of it.
And a side note, never pay more than $20 for a Udemy course. There are sales multiple times per week even. I keep a page with all Udemy sales so be sure to check that out to get the best price.
- You must know ES6 before you learn React
ES6, or ECMAScript 2015, plays a critical role in React JS, and without a solid understanding of its syntax, navigating React can be challenging.
As the second major update to JavaScript, ES6 introduced significant changes. I personally delayed learning it, which held me back for a while (I was still using var long after it had fallen out of favor).
If you’re already comfortable with JavaScript, make sure you’re familiar with these key ES6 features:
let/const vs var
arrow functions
mapping over objects
destructuring
classes
spread operator
template literals
promises with async/await
The reason you need to be familiar with these concepts is that you will see them constantly in React. This is modern JavaScript.
A good resource is this 1-hour YouTube video by the JS master himself, Maximilian Schwarzmüller.
- Take this entire Udemy course and finish it
Now that you’re familiar with JavaScript and ES6, you’re ready to dive into React at full speed.
To get started, focus on just ONE React course. While there are plenty of React courses available, they all cover the same core concepts. The key is to choose one and stick with it.
From the 8 React courses I own on Udemy, here’s my top recommendation:

Brad Schiff is one of my favorite teachers and this course is one of his best.
Also, it’s the one React course, again out of the 8 that I own, that I finished and learned the most from.
- Learn Next.js
Now you can easily add the React library to your project and use it for certain features, but it’s now the recommendation of the official React team to use one of the popular frameworks, like Next.js, for any new projects.
There is also Remix, Gatsby, Expo, and others, but Next.js is by far the most popular React framework and one that many, if not most, companies are using out there to build their react apps.
Thus, you will now take your React skills, and see how easy it is to get a new project up and running with Next.js and its superpowers.
So step 4 in your learning journey here is to work through the lessons that Next.js has provided to teach you everything you need to know about this framework.
So go and take these lessons next to learn Next.js.
- Now build an Intermediate project from Scratch
Note the words intermediate and from scratch.
This is the pivotal moment. It’s time to pick an app—like a notetaker app or a bike rental app—and build it from the ground up.
When I got serious about React, after completing a Udemy course, I chose to create a notetaker app from scratch.
The app allowed users to create notes in a WYSIWYG editor, save them, update, delete, and sort them—giving me plenty of opportunities to explore React’s rendering capabilities.
I encountered plenty of roadblocks along the way, which pushed me to dive deep into the documentation. Questions like, “How do I make an API call every time a component updates? (useEffect)” became regular challenges.
Through this process, I mastered hooks, Redux, clean project structures, and dealt with things breaking or behaving unexpectedly.
It was by far the most valuable learning experience for understanding React deeply AND without following the lead of someone else.
Here’s a video I did about it (I was out of the country while filming that so pardon the quality):
That’s my advice for you: come up with an app idea and build it—from scratch. Struggle through the challenges, make it work, and immerse yourself in the documentation.
You’ll gain far more practical skills this way than by taking another React course.
Conclusion
So those are my 5 steps to learn React in 2025.
It’s failproof. It works.
The only deterrent is you and the distractions that come your way whenever you start chasing a goal.
This time is different.
Keep on track until you’ve cleared #5.
Best of luck.
This page may contain affiliate links. Please see my affiliate disclaimer for more info.