Now let me say that I am not at all downplaying the handling of visitors' data and its importance. We should use this opportunity to be more precise in conveying to our subscribers EXACTLY what data we collect, how we use it, and how we can cough it up when requested. In the big picture, it's a great time to refine our processes.
But everyday "small" bloggers like me and you, should we be so worried? I mean, after they audit a site like Facebook and its handling of tons and tons of data, will they then move to Travis.Media to audit its meager collection of email addresses and first names?
Anyways, just make the necessary adjustments and move on from all the GDPR talk. Be sure to:
- Be as precise as you can as to what data you are collecting when you collect it
- Be sure you can provide the data you have collected for each person in the event that they ask for it
- Be sure they can unsubscribe from their subscription or modify its data
- Be sure they have a way to contact you to request that all their data be cleared from your site.
Update your forms with precise wording (like saying "Subscribe to my newsletter and get the free ebook" instead of "Get the free ebook), or add a checkbox for them to acknowledge the data they are supplying or what you are taking, AND update your Privacy Policy for further reference.
There are millions of articles about how to do these things already so Google it. In addition, the latest version of WordPress gives you a Privacy Policy template to create or update one, in addition to the abilities to export data.
All that being said, if you do decide to add checkboxes to your forms, opt-ins, or comments, here are the steps on how to do so.
Please let me know of any specific requests or plugins and if I have access to it, I will add it below.
How To Add A Checkbox To WooCommerce Checkout
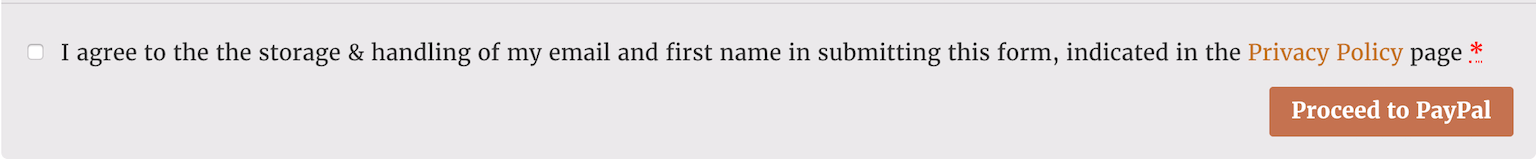
Here's the code to add a Checkbox to the WooCommerce Checkout page. This code will appear at the bottom, is required, and will give an error if the order is submitted without it being checked.
It looks like this:

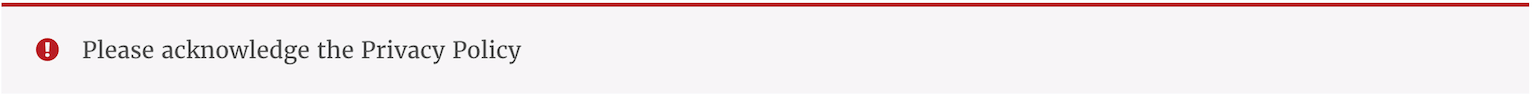
And gives this error if submitted unchecked:

Remember to change the label to your desired message and change the notice to your desired notice.
// Add Privacy Policy Checkbox
add_action( 'woocommerce_review_order_before_submit', 'tm_add_checkout_privacy_policy', 9 );
function tm_add_checkout_privacy_policy() {
woocommerce_form_field( 'privacy_policy', array(
'type' => 'checkbox',
'class' => array('form-row privacy'),
'label_class' => array('woocommerce-form__label woocommerce-form__label-for-checkbox checkbox'),
'input_class' => array('woocommerce-form__input woocommerce-form__input-checkbox input-checkbox'),
'required' => true,
'label' => 'I agree to the the storage & handling of my </strong>email</strong> and </strong>first name</strong> in submitting this form, indicated in the <a href="/privacy-policy">Privacy Policy</a> page',
));
}
// Show notice if customer does not tick
add_action( 'woocommerce_checkout_process', 'tm_not_approved_privacy' );
function tm_not_approved_privacy() {
if ( ! (int) isset( $_POST['privacy_policy'] ) ) {
wc_add_notice( __( 'Please acknowledge the Privacy Policy' ), 'error' );
}
}How To Add A Checkbox and Privacy Policy to Gravity Forms
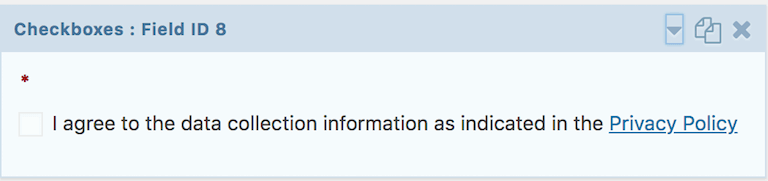
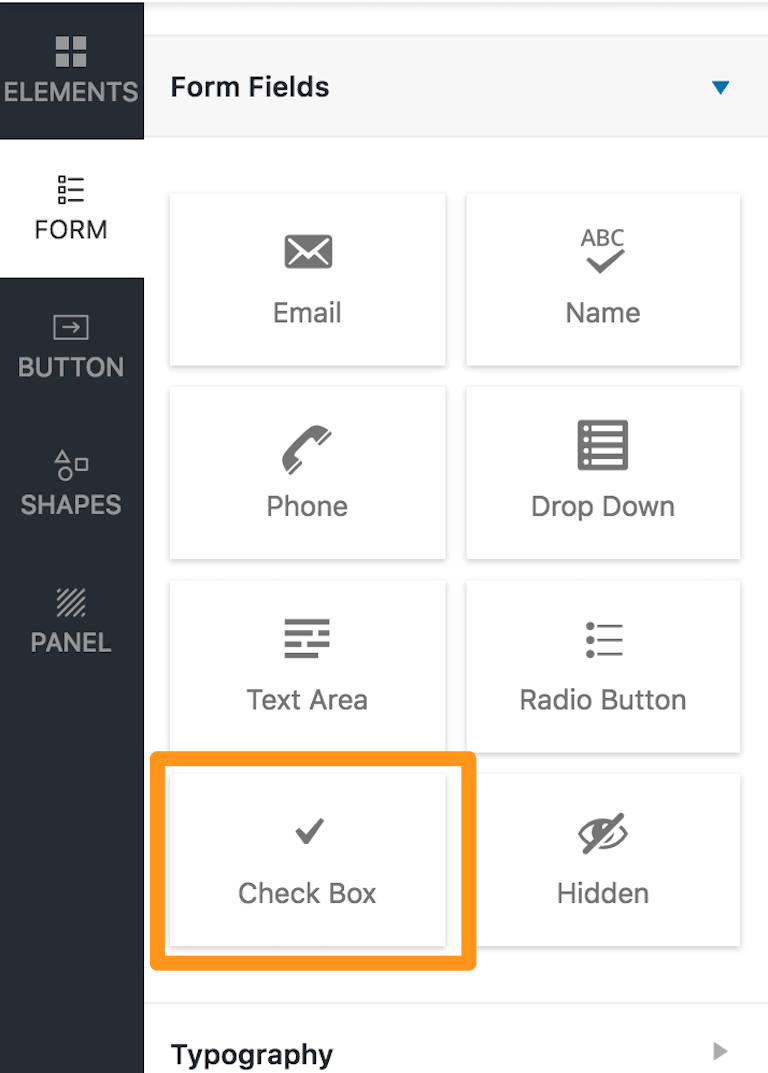
With Gravity Forms, you can add GDPR checkboxes like you would add any normal field. Just use the 'Checkboxes' standard field, use only one checkbox, label it with your message, and make it required.

An alternative to the checkbox could be this: If you are giving away a PDF or ebook with it, also notify them that they will be added to your newsletter as well. So you may add an HTML field and say:
Subscribe to the occasional newsletter & access the ebook instantly!
Thus, they are notified ahead of time that they will be subscribed to your newsletter.
In addition, you may want to add a note under the Submit button. Something like:
I take your privacy seriously. No spam. See the Privacy Policy for my data handling info.
To add a paragraph UNDER your Gravity Forms submit button, you can use this filter. Be sure to change the message to your desired message. Also be sure to change the number behind gform_submit_button to the number of your form. So if your form number is 15, then you want to change it to gform_submit_button_15
add_filter( 'gform_submit_button_9', 'add_paragraph_below_submit', 10, 2 );
function add_paragraph_below_submit( $button, $form ) {
return $button .= "<p>I take privacy seriously. No spam. See the <a href='/privacy-policy'>Privacy Policy</a> for my data handling info.</p>";
}How To Add A Checkbox to wpDiscuz Comments
I currently use wpDiscuz in place of WordPress's native comments. The wpDiscuz documentation has an article on how to add a "GDPR compliant" checkbox to the comments, but I don't see any "Agreement Checkbox" field anywhere to add.
Thus here is another way to add GDPR checkboxes:
- In the WordPress admin section, under Comments –> WQPDISCUZ, click on Forms.
- Open up the Default Form to edit
- Scroll down and click the + to add a new field.
- Choose Multiple Choice Checkbox
- Add your description and ONE value (this will be your statement they agree to), and make sure that it is required by checking the box. You will see the example in my comments below.
How To Add A Checkbox to a Convert Pro Form
This one is easy as well. Just add a checkbox field to your form, give it one option only for the condition that you want them to agree to, and make it required.

As an alternative to the "checkbox" solution, you could reword your opt-in such that they are aware of exactly what they are signing up for (again, instead of saying "Get the Ebook Now" you can say "Sign up for the Newsletter and Access the Ebook Immediately"
Rather Use A Plugin?
To add codes automatically to WordPress native comments, Gravity Forms, and WooCommerce, you can opt to use this plugin and it will do it all for you –> WP GDPR Compliance
What else?
As mentioned above, this is intended to be on an ongoing post that is updated as needed. Please feel free to ask about other plugins in the comments and I will add them to the post if possible. In addition, if you have some code or tutorials for for GDPR checkboxes in other plugins, feel free to list it in the comments.
This page may contain affiliate links. Please see my affiliate disclaimer for more info.