Embedded videos hurt your page speed and ranking. This is a fact.
And most search results tell you to lazy load your videos which is, of course, a great idea. Lazy loading assures that your resources only load when needed, which is usually when they scroll into view. They do not load on initial page load thus not harming your page speed and score.
But what if your video is at the top of the page? (like on my homepage)?
Or what if you still do not want your site visitors to wait while resources load as they scroll down the page.
Well, I came across a couple of packages the other day that render custom elements that look just like your embedded video, but much, much faster.
Then when the video is clicked on, voila, the video plays.
Check out my video on the homepage for an example.
It’s YouTube “lite,” Vimeo “lite”, etc.
Let’s see how to implement this:
Note: If you are a developer or website savvy, this should be a breeze to set up. If you are not, get your “computer guy” or developer to set it up for you.
YouTube
There is a package that I use called Lite YouTube Embed.
As stated above, it renders custom elements to look like your YouTube embed, and when clicked on it plays normally. But it’s very light and loads instantly.
To set this up on your own site, there are 3 steps involved:
- Include the stylesheet within your application. You can use the npm package or just download the source from the repo and include it in your css.
- Same as the above, but include the script within your application.
- Finally, use the element for your YouTube video embed like so:
```html
It's all documented on the Github page.
You can also use any custom parameters that you would use in a YouTube embed as well like so:
```html
<lite-youtube videoid="ogfYd705cRs" params="controls=0&start=10&end=30&modestbranding=2&rel=0&enablejsapi=1"></lite-youtube>Results
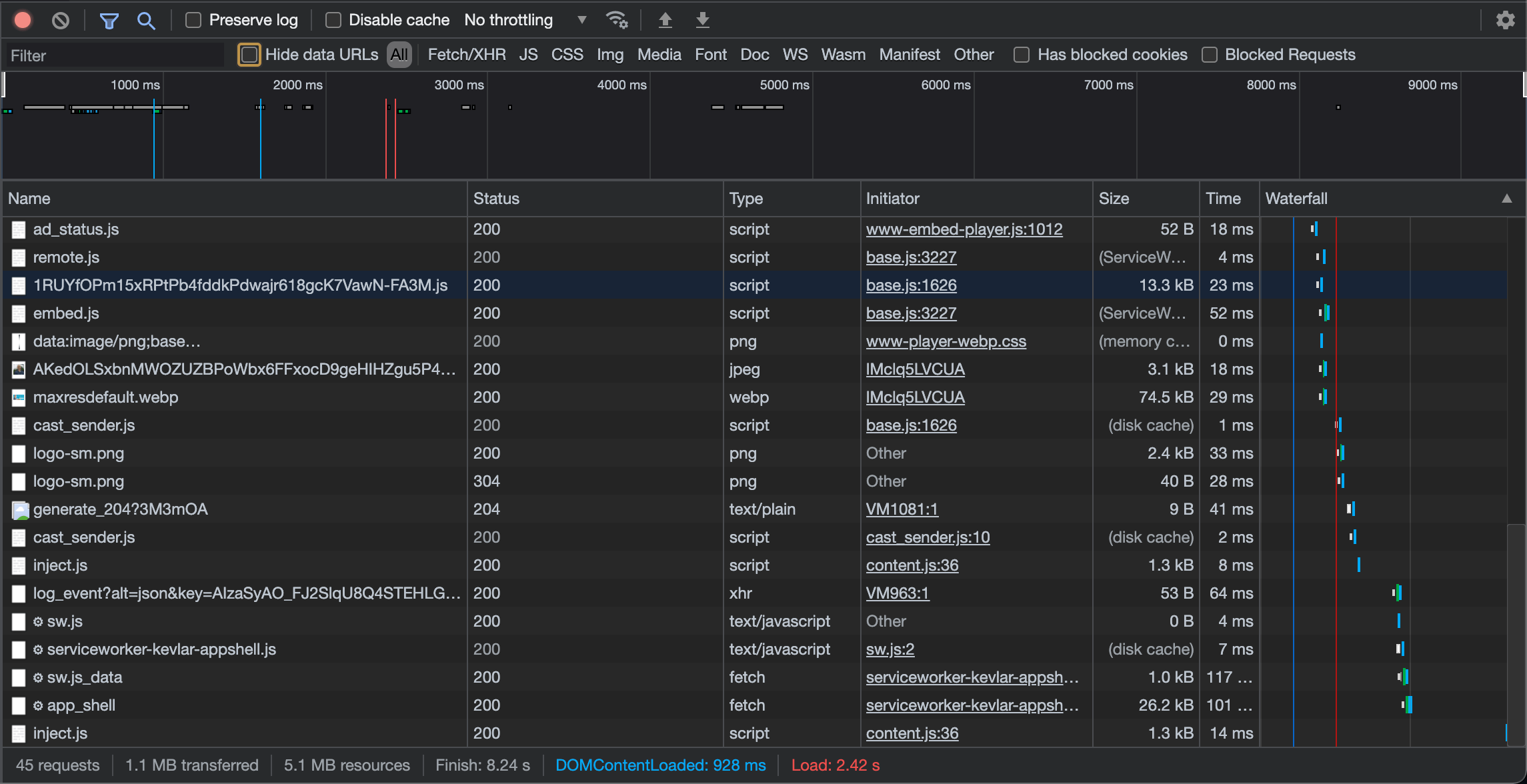
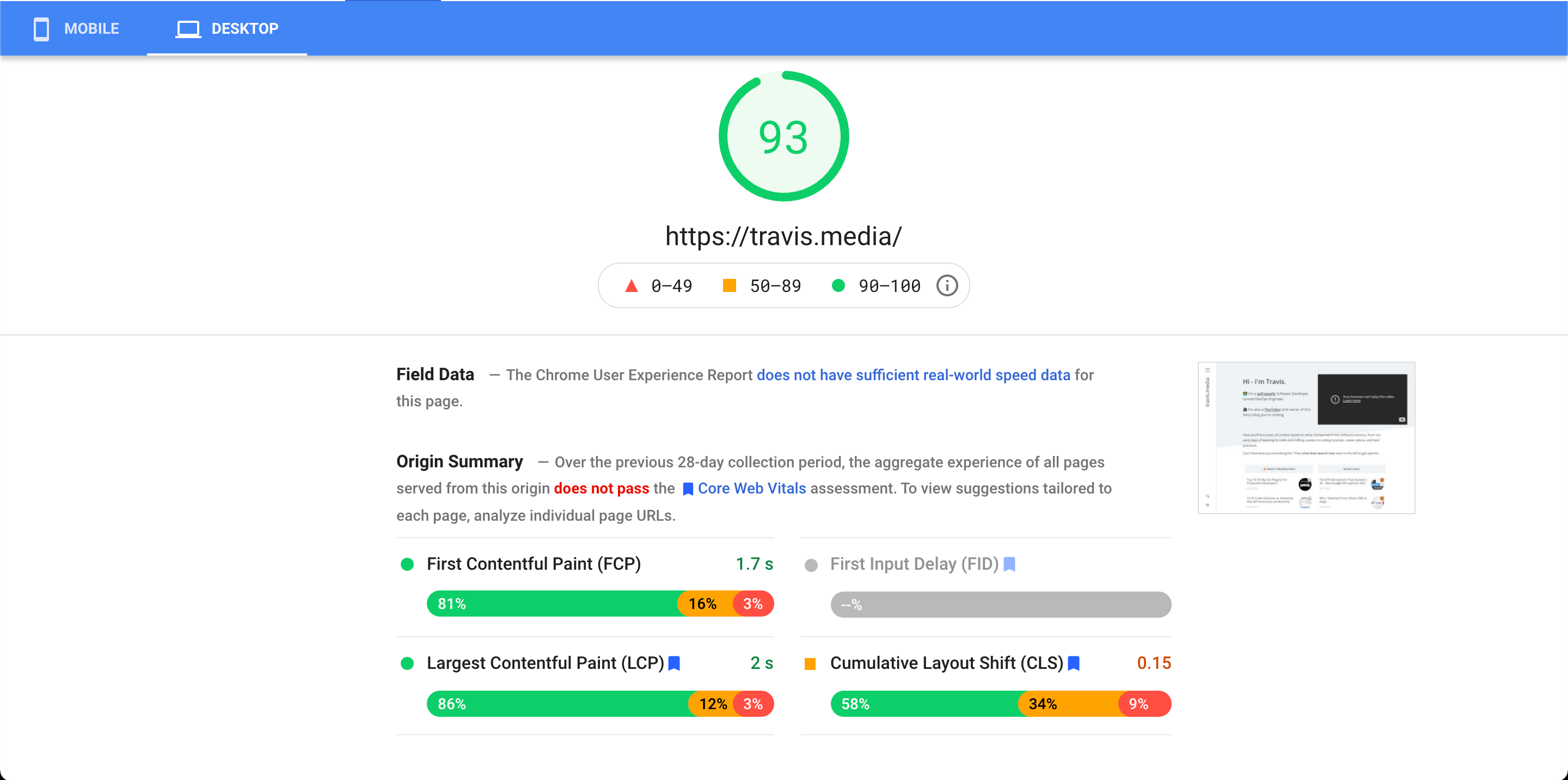
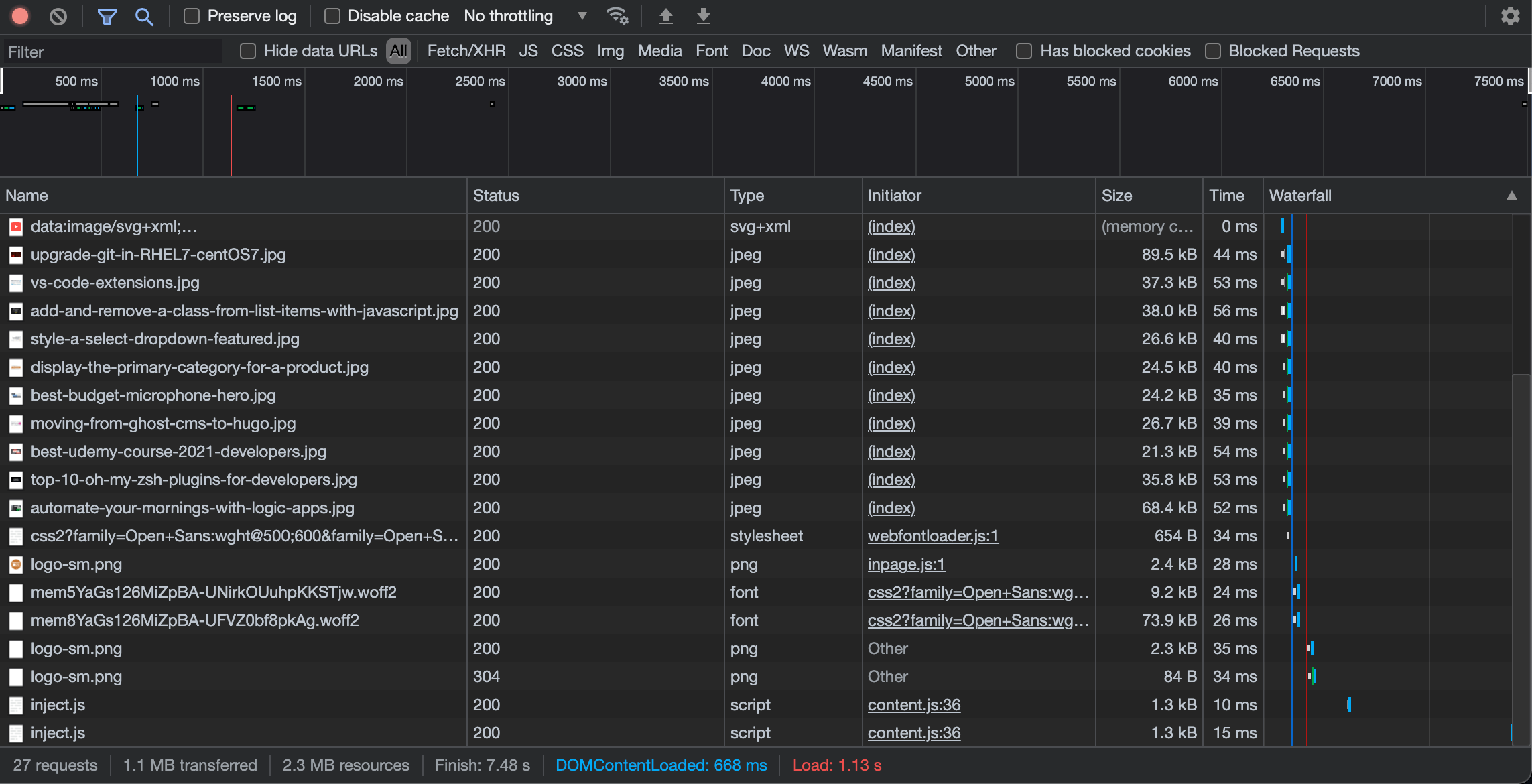
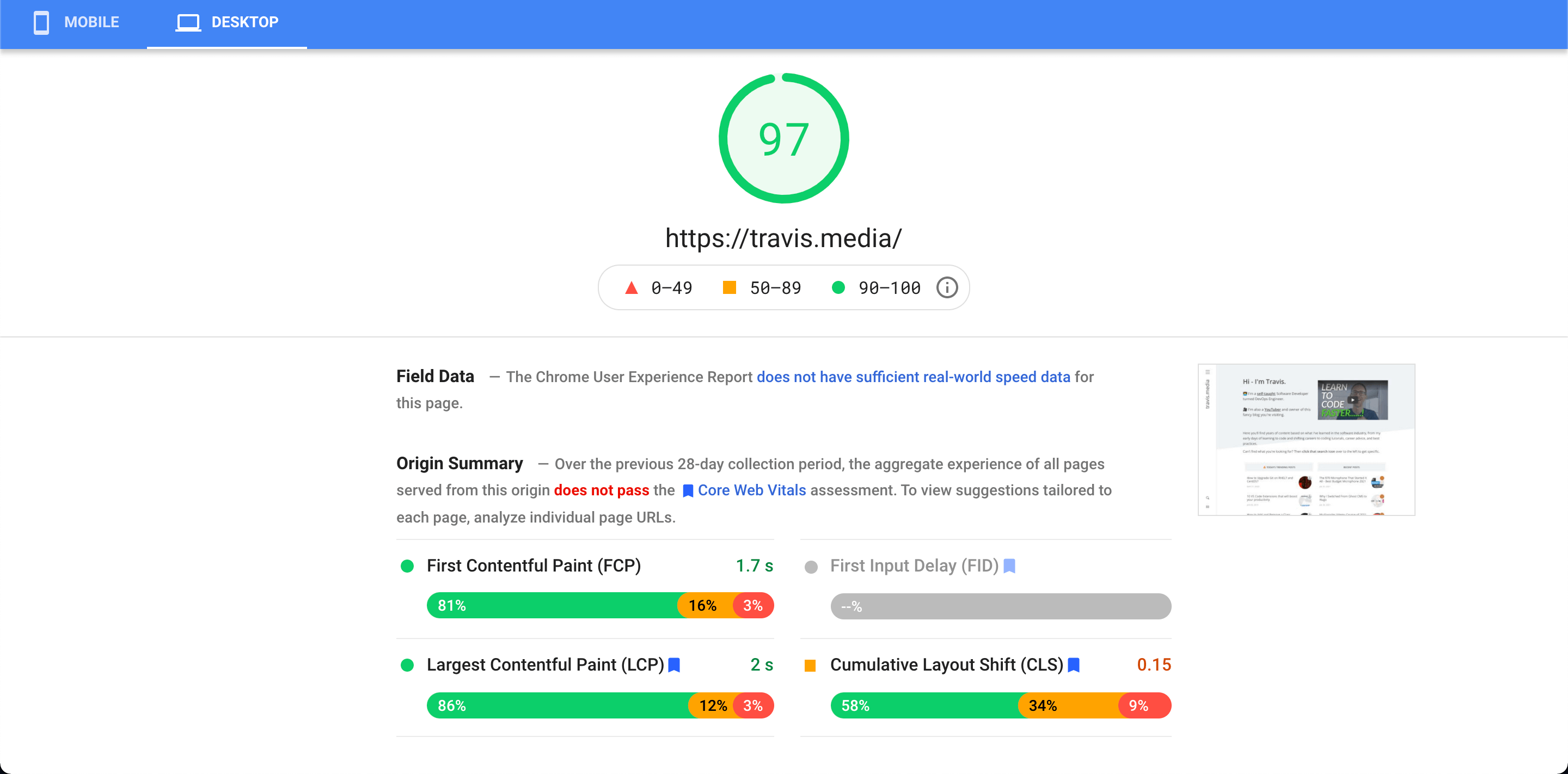
Here are the results using the Lite YouTube Embed on my homepage. And do note that my site is already blazing fast because it’s a “static site”.
BEFORE: Regular YouTube Embedded Video



AFTER: Lite YouTube Embedded Video



An increase in load times of over 50% and a 4 point pagespeed increase on Google.
Vimeo
The directions for using the Vimeo package is very similar.
- Include the script within your application.
- Use the element like so:
<lite-vimeo videoid="357274789"></lite-vimeo>Intercom / Help Scout / Drift / Facebook Messenger
A bit more advanced, but use this package and instructions.
Conclusion
Yes, lazy loading is important. But also using a “lite” version of these embedded iframes can make a significant difference!
Have you tried these packages? How do you speed up the loading of embedded videos?
Let’s discuss below.
This page may contain affiliate links. Please see my affiliate disclaimer for more info.