Now don't get me wrong, Crayon Syntax Highlighter still works. In fact, at the time of this post, I am still using it on my own site. If you are a developer, you may feel comfortable tweaking it and updating things inside the codebase yourself. But on a general note, outdated, unmaintained plugins are #1 reason WordPress sites get hacked. So I plan to remove it soon, and so should you.
But what do we switch to? What other great syntax highlighter can we use instead?
Well in my search, I was looking for:
- A syntax highlighter that was Gutenberg friendly (meaning they have their own blocks and block options)
- A syntax highlighter that was updated recently
- A syntax highlighter that looked to have a thriving future.
Here's what I found:
3 Top Alternatives to the Crayon Syntax Highlighter
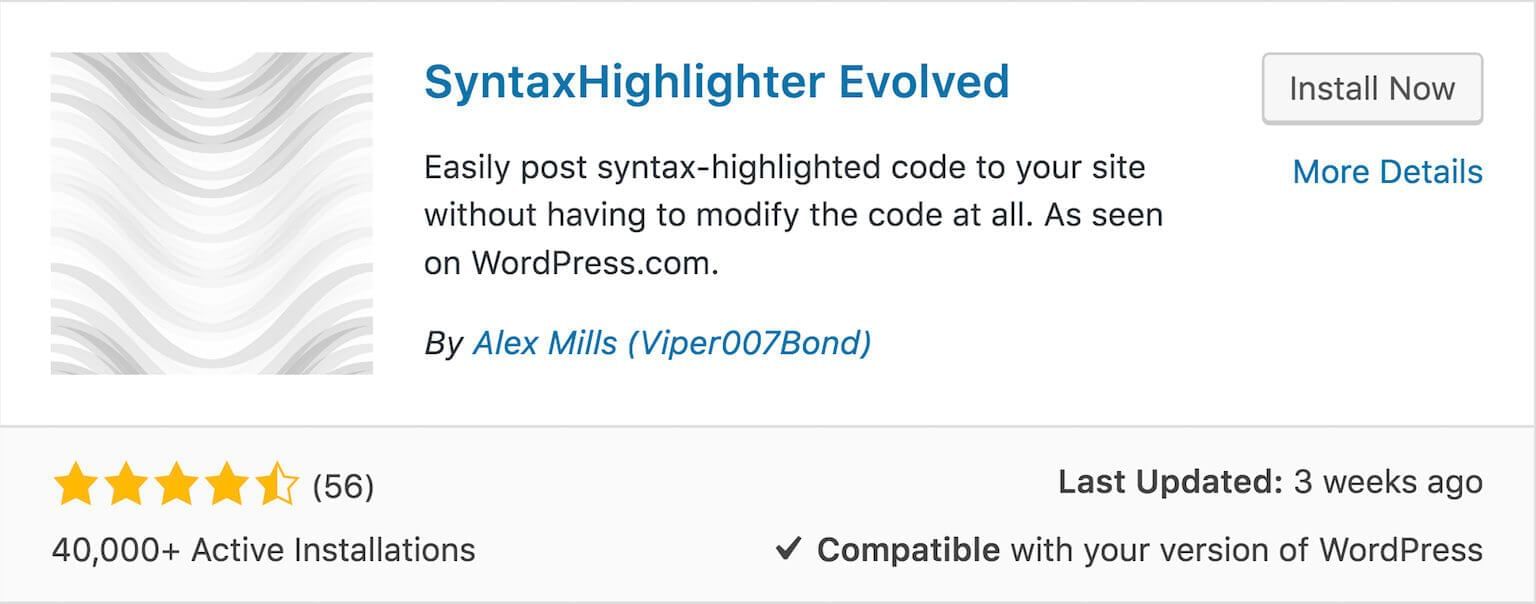
1. SyntaxHighlighter Evolved

SyntaxHighlighter Evloved is a great option and possibly the one I am going to go with.
Why?
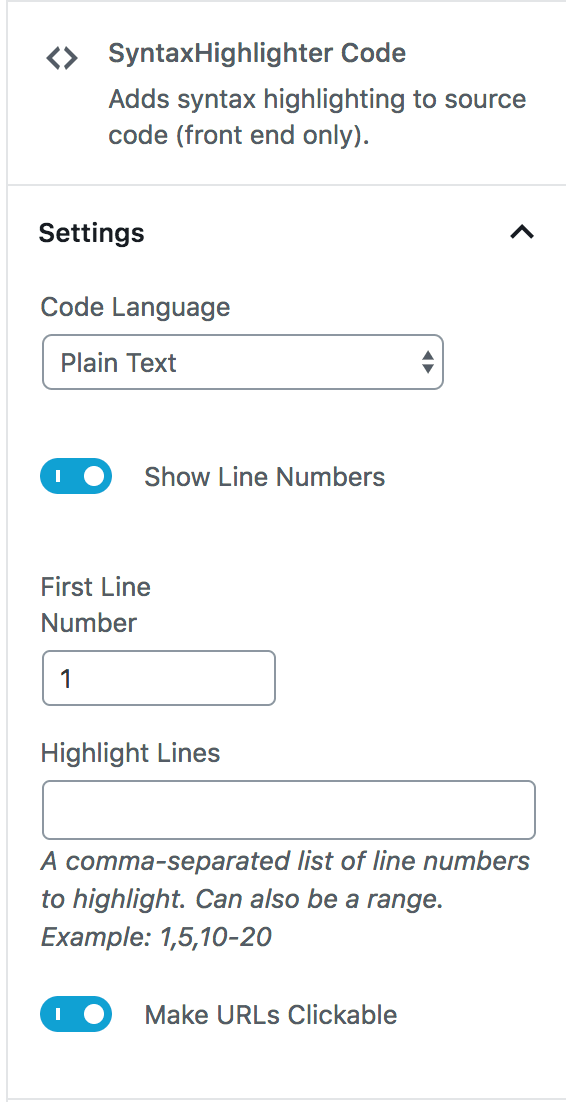
Largely because of its support with the new Gutenberg block editor in WordPress 5.0+. I applaud plugins that keep in step with the latest updates, especially a major one like this. In fact, it's a block with its own unique settings:

There are 7 default themes you can choose from and a good amount of styling options that can be chosen right from the block options (seen above). Just drop in your code.
The one issue I have with it is that there is, by default, no padding at the top or bottom of the code block so the code is pushed right up to the edge. However, it can be fixed easily by adding a little padding to the container.
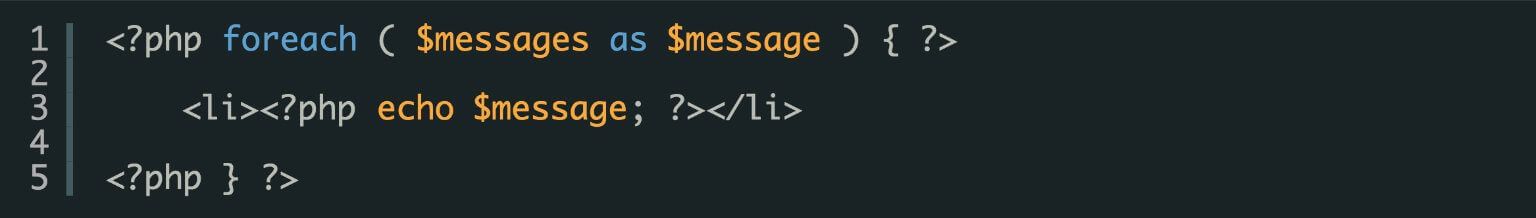
With the padding and the RDark theme chosen, it looks pretty good with some PHP:

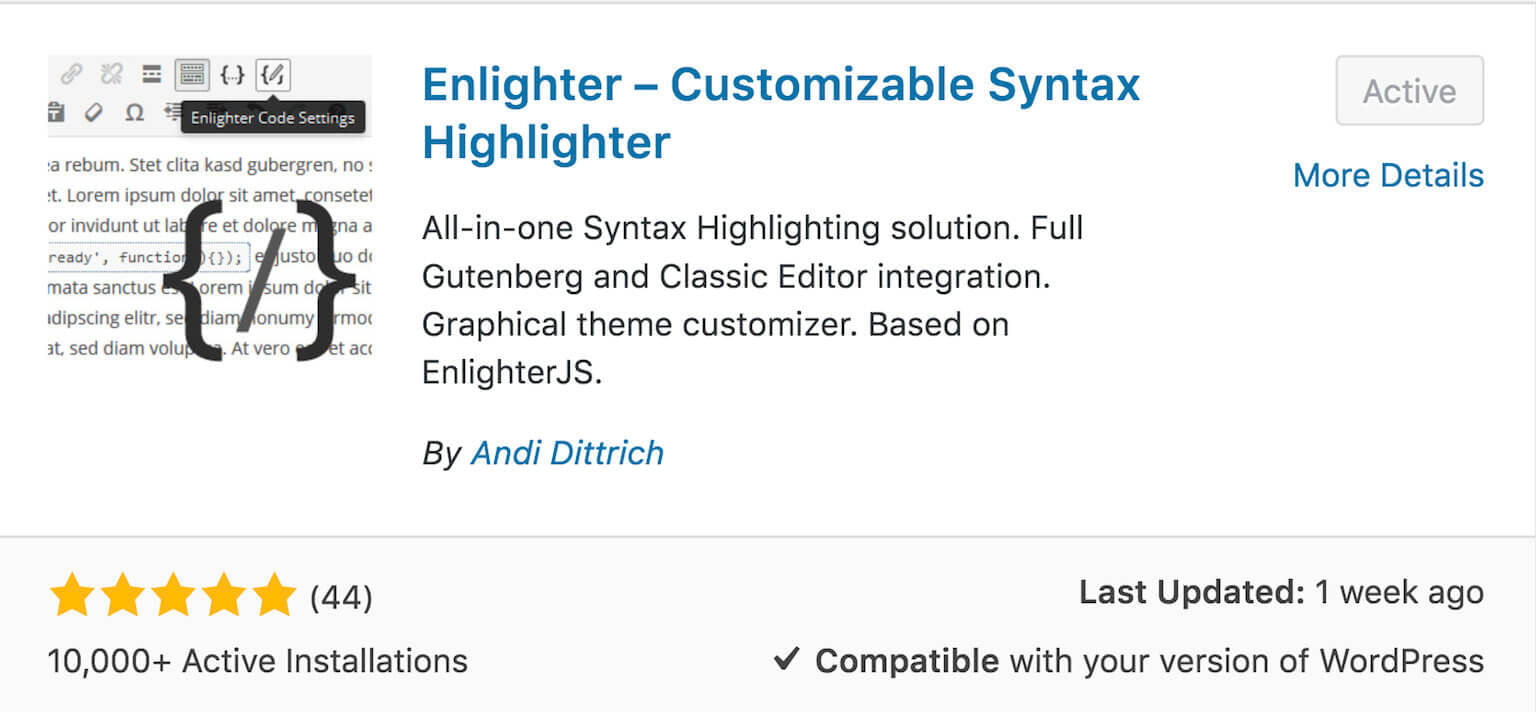
2. Enlighter

Enlighter is another solid Syntax Highlighter that is Gutenberg Ready (though still technically in Beta) and based on EnlighterJS. This is another option that I may be going with on my site.
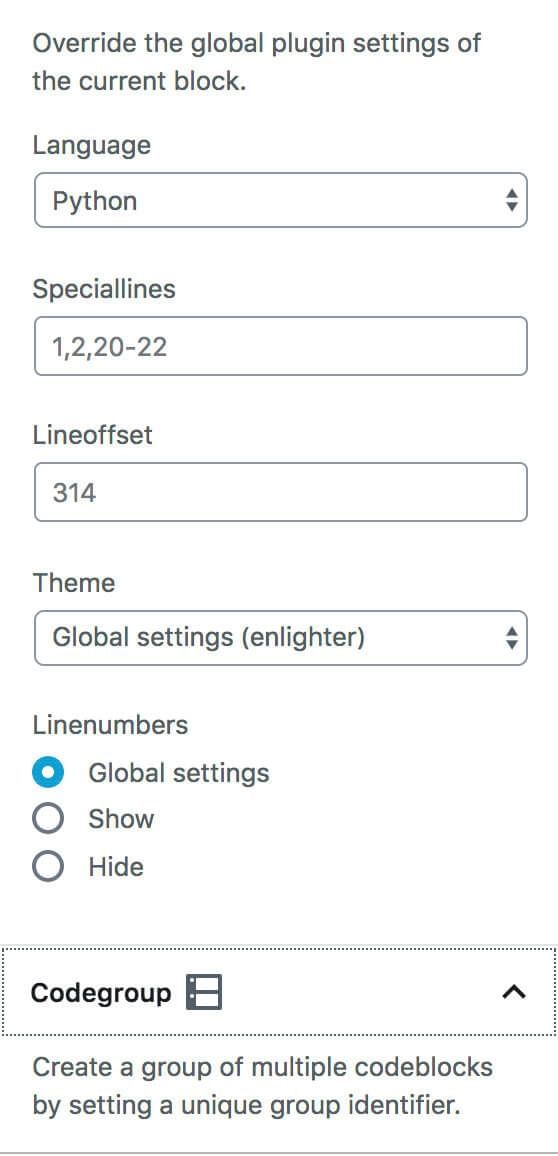
Like SyntaxHighlighter Evolved, Enlighter has its own Gutenberg block and block options.

Compared to SyntaxHighlighter Evolved, though, there are a LOT more options for customization. There are 17 themes and lots of options allowing you to select where you want it enabled at (Gutenberg only, the_content only, etc.). There are also integrations, extensions and the ability to change web fonts.
In addition, there is a new major update coming with new themes, new languages and a new highlighting engine.
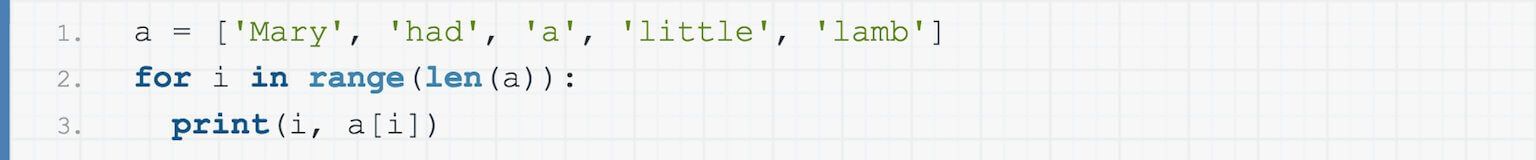
Here's a look at some Python with their "Godzilla" theme (very clean, eh?)


3. oEmbed Gist
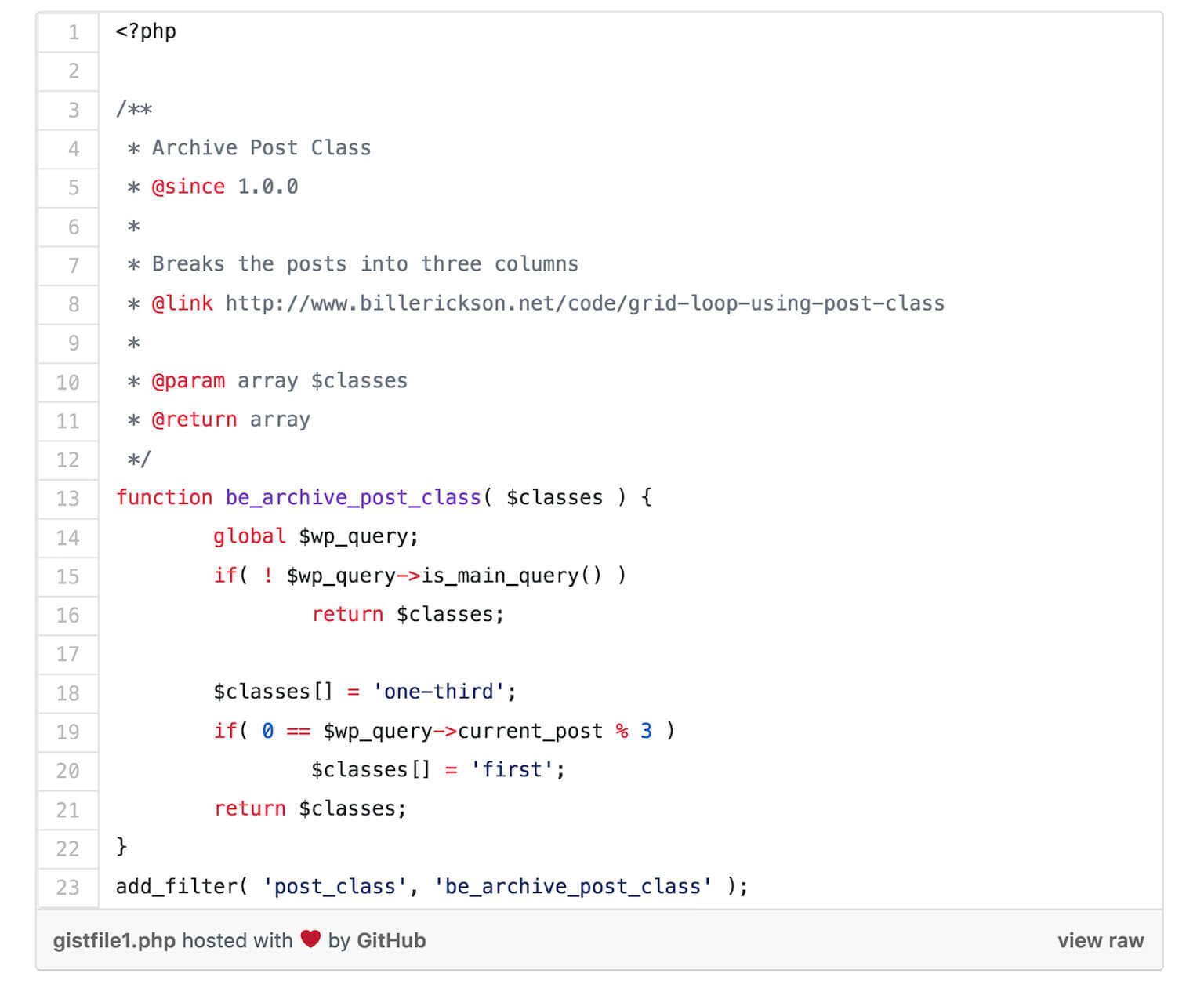
If you have a habit of keeping your code snippets in Gist, then you can share that directly to your post using the oEmbed Gist plugin.
It's as simple as installing the plugin and pasting the URL in the Gutenberg text field. The result looks like this (just like a Gist!):

Conclusion
So it seems that at least two syntax highlighter plugins have stepped up as solid alternatives to the Crayon Syntax Highlighter and have not only kept up with the latest WordPress developments but look to have a bright future.
Discussion: What Syntax Highlighter do you use? Did I miss any in the list?
This page may contain affiliate links. Please see my affiliate disclaimer for more info.