
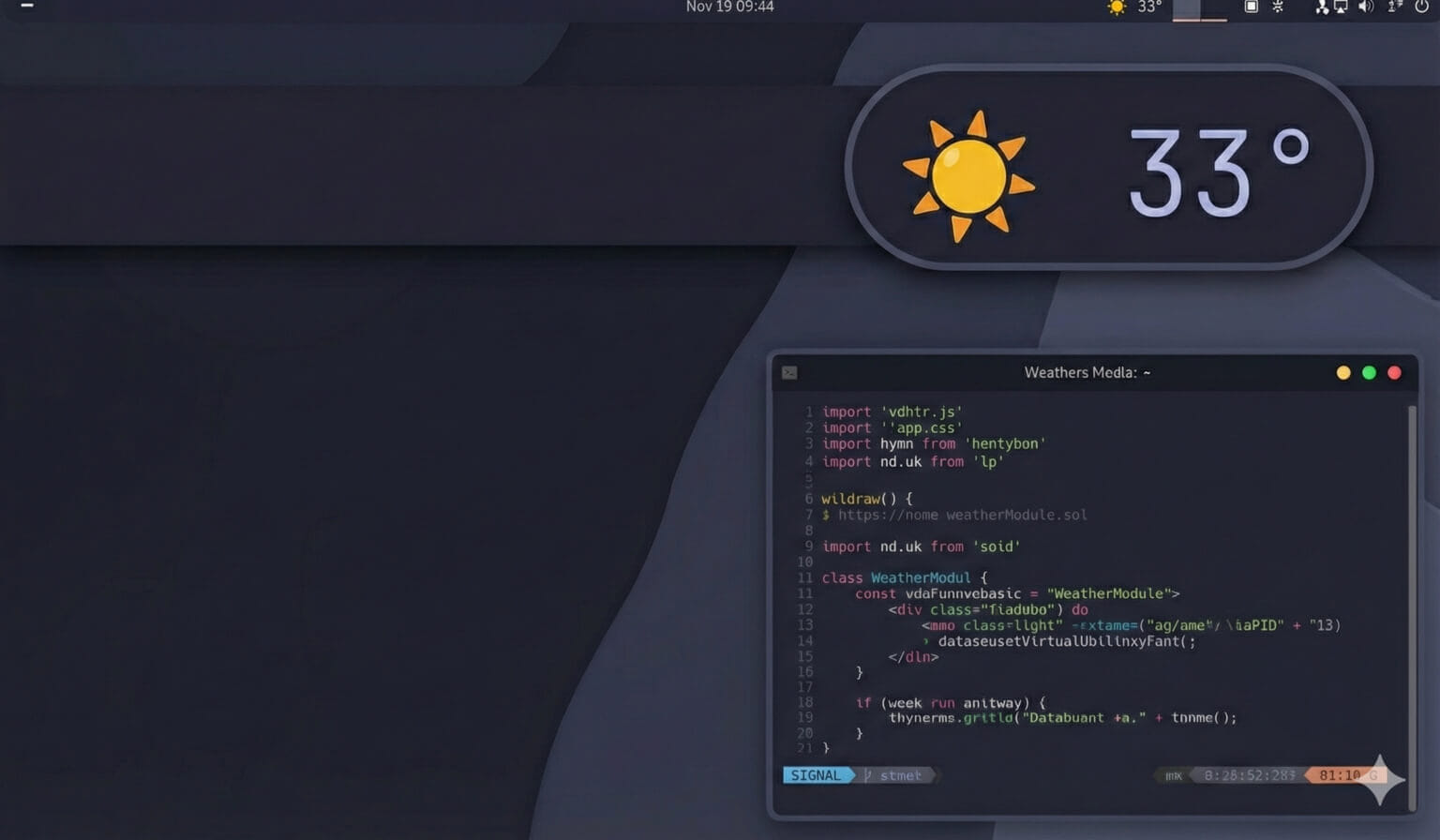
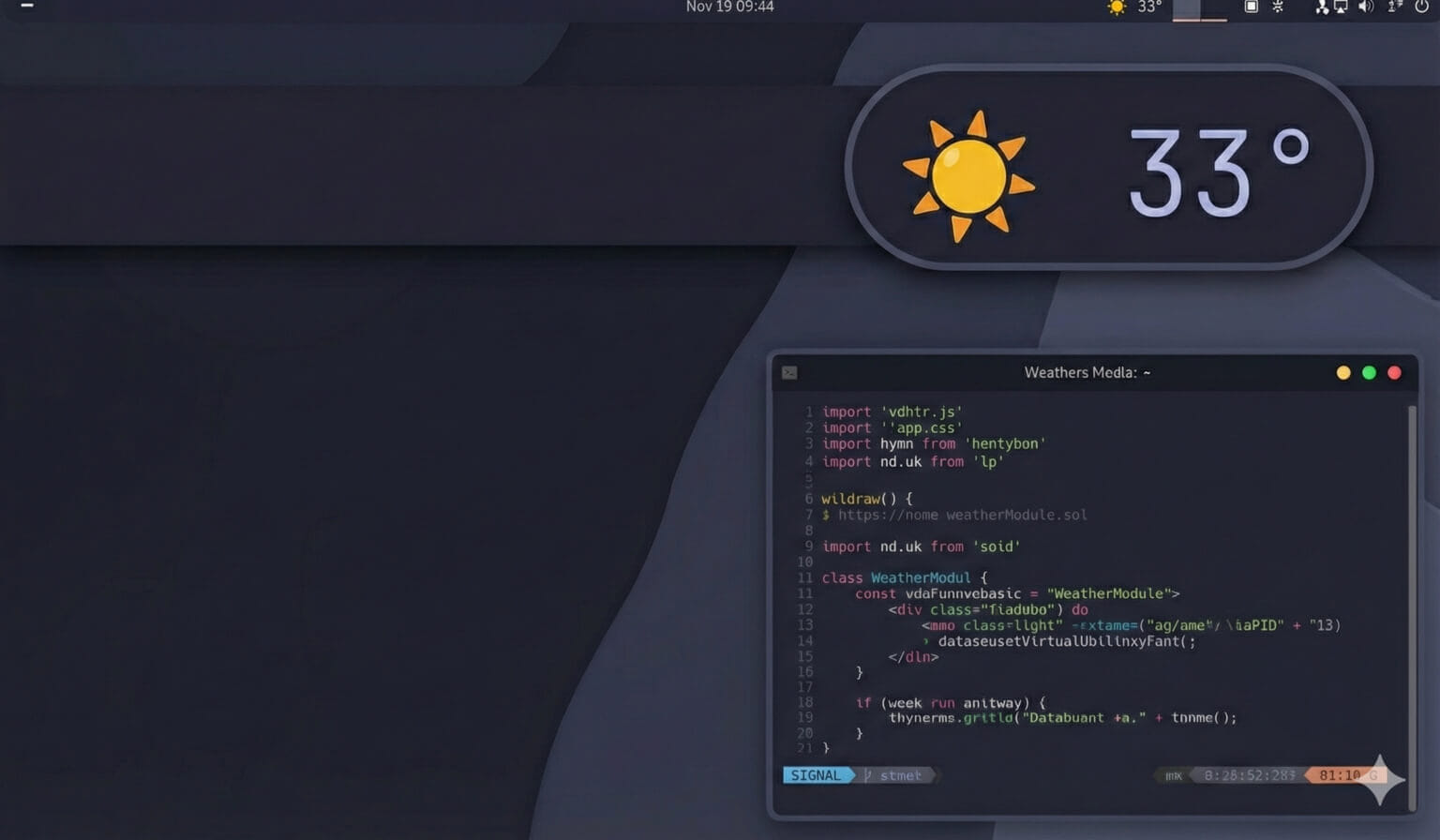
How to Build a Custom Weather Module for Waybar
Learn how to build a lightweight, custom weather widget for your Waybar status bar using the OpenWeatherMap API, curl, and jq. A step-by-step guide for Linux enthusiasts.

Learn how to build a lightweight, custom weather widget for your Waybar status bar using the OpenWeatherMap API, curl, and jq. A step-by-step guide for Linux enthusiasts.

DaVinci Resolve on Arch Linux is infamous for silent crashes and broken UI scaling, especially on Wayland. This post walks through the exact setup that finally got Resolve running reliably on Omarchy with an NVIDIA GPU.

Feeling stuck in life or your career? I spent most of my 20s in replaceable jobs until a simple framework changed how I think about work and calling.

Learn how to open a URL in a new tab automatically with this simple, open-source Chrome extension. No tracking, no bloat, just a clean redirect to your favorite page every time you open a new tab.

Learn how to set up Pi-hole v6 with Unbound as a recursive DNS resolver on a Raspberry Pi 4 using Docker Compose. Block ads network-wide while maintaining privacy with your own DNS resolver.

Omarchy’s installer wipes entire disks by default. This guide shows how to manually install Omarchy on a single partition using Archinstall, with full disk encryption and a shared NTFS drive for dual-boot Windows setups.