Get Share Link From Google Drive MP3 File
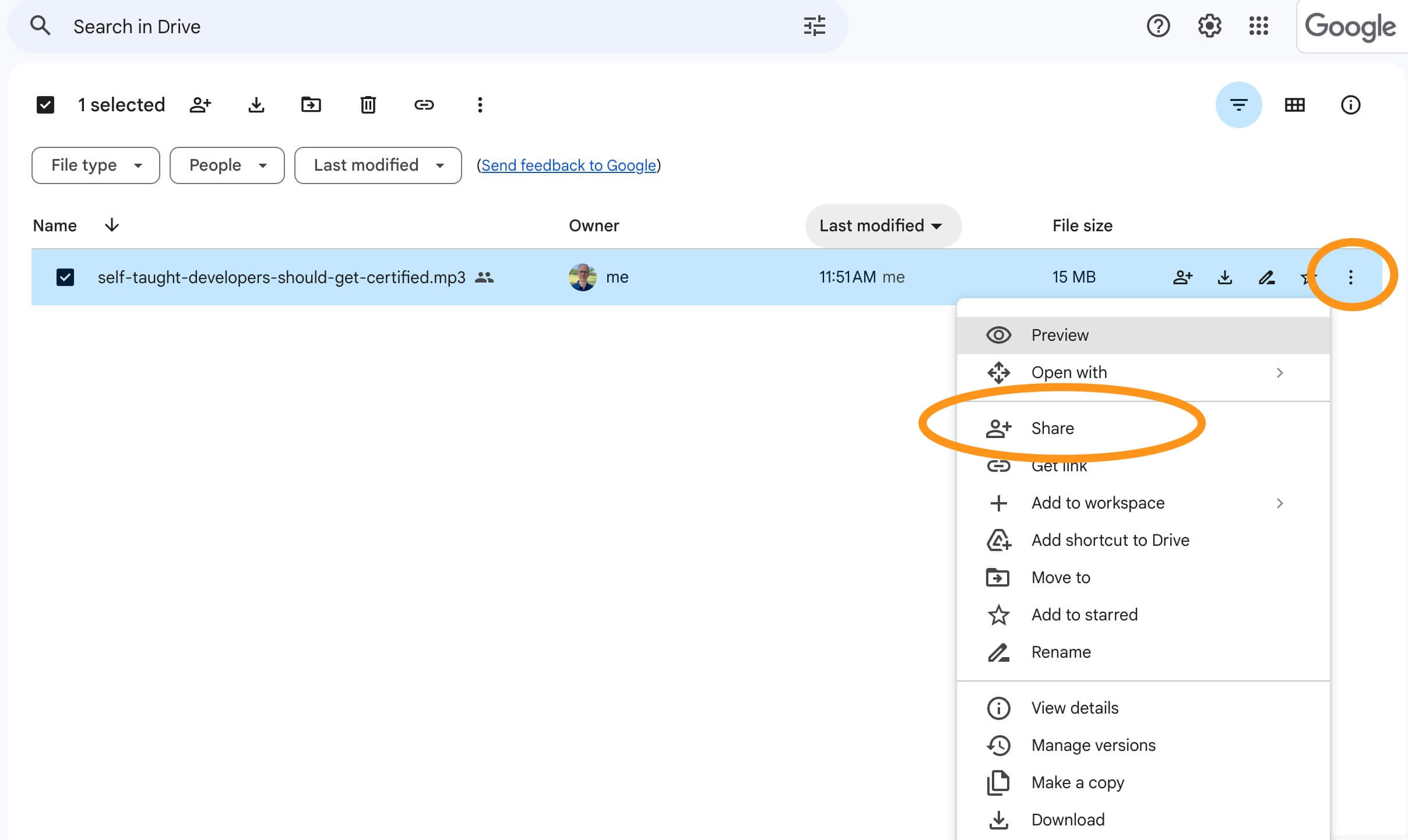
First, in Google Drive locate your file and click on the three dots to bring up a dropdown. Then choose Share.

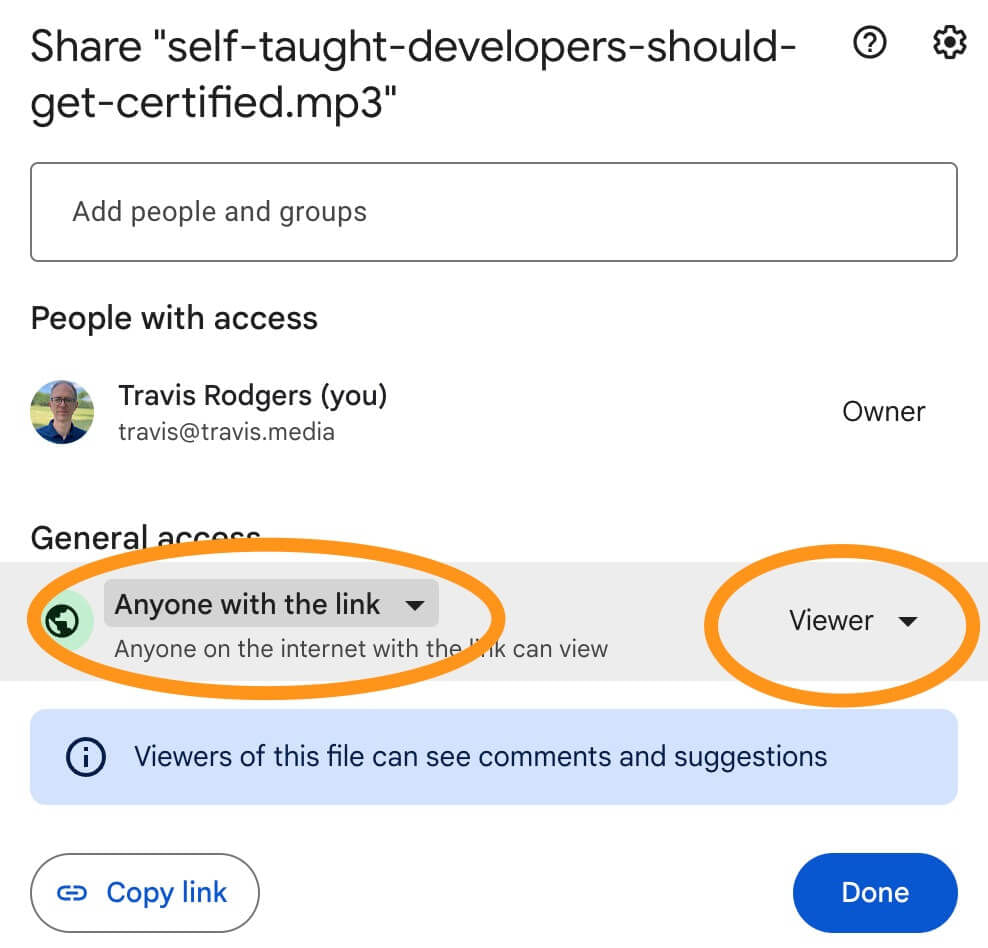
Next, under General access, set to "Anyone with the link" and "Viewer."

And click Copy Link to get the link.
However, all you really need is the ID, which is found in the link URL. So with this example:
https://drive.google.com/file/d/13s1pwgpWZAbpwYgaFa_MgdxiKGOILCtX/view?usp=sharing
…you just need what comes after the d/ and before the /view.
So I’ll copy this ID which is 13s1pwgpWZAbpwYgaFa_MgdxiKGOILCtX
Now Create the HTML Audio Tag
Now that you have the ID of the MP3, add it to the end of this provided link (replace YOURGOOGLEMP3ID with your file’s ID that you copied above):
https://docs.google.com/uc?export=open&id=YOURGOOGLEMP3IDAnd to see it in an HTML audio tag, and example would look like this:
<audio class="player" controls preload="none">
<source src="https://docs.google.com/uc?export=open&id=13s1pwgpWZAbpwYgaFa_MgdxiKGOILCtX" type="audio/mp3" />
</audio>And it will render as an audio component with the MP3 available to stream:
{{< audio “13s1pwgpWZAbpwYgaFa_MgdxiKGOILCtX” >}}
This page may contain affiliate links. Please see my affiliate disclaimer for more info.