- I Finally Got Access
- How To Install GitHub Copilot in VSCode?
- How To Use GitHub Copilot in VSCode?
- How I Plan to Use GitHub Copilot
- Will GitHub Copilot Replace Programmers?
- Pair Programming With GitHub Copilot: Practical Examples
- GitHub Copilot Stopped Working or Is Not Showing Up
- You need to re-authenticate
- You need to delete the cache and re-install
I Finally Got Access
After a pretty long wait, I finally got access to GitHub Copilot preview.

And after spending some time with it, I decided to put out this GitHub Copilot review.
And I have to say I’m thoroughly impressed.
In fact, it’s doing a great job of suggesting sentence completions for me as I type.
What is GitHub Copilot?
In case you didn’t know already, GitHub Copilot is what they are calling an AI Pair Programmer that assists developers by suggesting line completions, providing solutions for functions simply by supplying it with a function name or comment, and has been trained on billions of lines of code.
Sound amazing?
Well it is. Continue reading.
How To Install GitHub Copilot in VSCode?
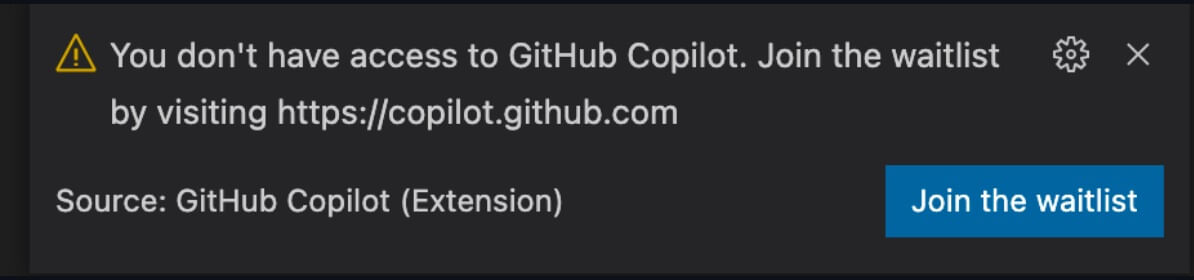
First, if you haven’t done so or haven’t gotten access already, you have to join the waitlist and wait for access as it’s still in the “technical preview” phase. You can do that here.
You may have noticed that there is a public extension available in the VSCode marketplace. As I jumped over to VSCode and installed it I wondered, “Couldn’t anyone do this? Why had I been waiting?
So I installed it and… nothing.
That’s because you have to authorize the extension via GitHub. I assume this is how the early access list is managed, based on your GitHub account having been granted that access.
VSCode will prompt you to authorize the extension by signing into GitHub.
Do this. Allow it access. And you have the green light.
If you haven’t received the welcome email yet, you’ll probably see something like this until you do receive it.

How To Use GitHub Copilot in VSCode?
To get started it’s as simple as creating a new file with a new function.
First, create a JS file called test.js.
Now one of the highlights of GitHub Copilot is that it will write code for you based on what you name the function.
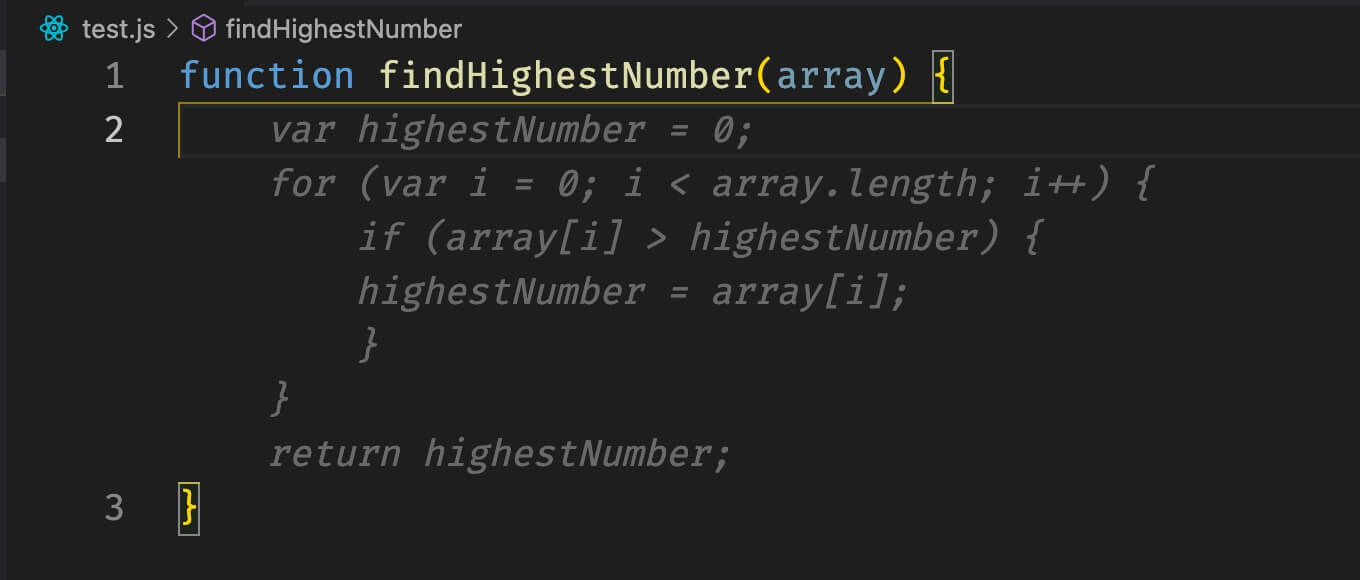
So let’s create a function that will find the highest number in an array. And let’s name it accordingly with proper parameters like so:
function findHighestNumber(array) { ....And stop typing there. In a second or two, GitHub Copilot will essentially suggest the entire function for you. Here’s what I get:

Hit Tab to accept it.
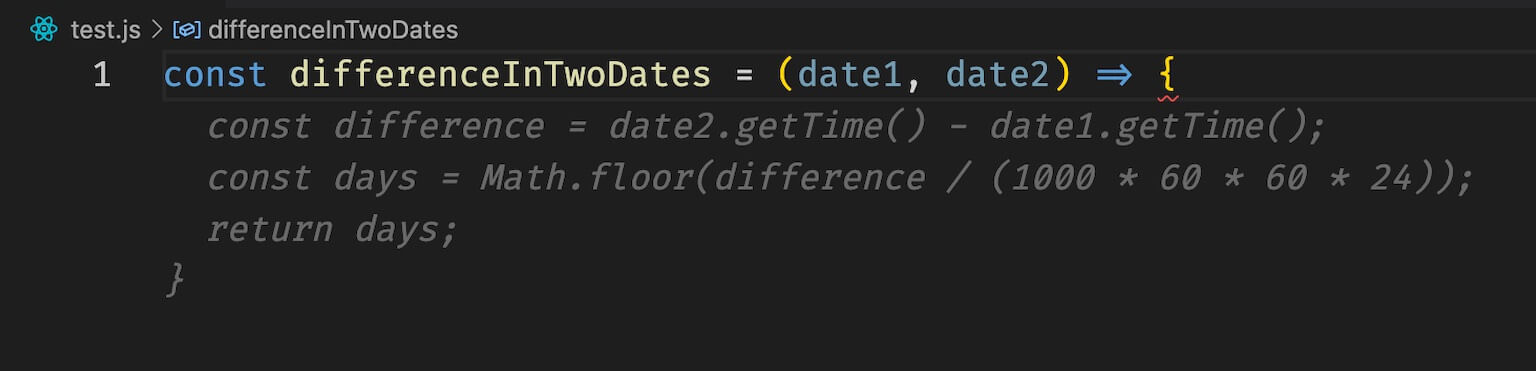
You can even try it with some ES6. Let’s get the difference between two dates:

Next, you can cycle through the suggestions:
Use Alt + ] or Option + ] to cycle through Copilot’s solutions (and the other bracket to cycle the opposite way).
You can also hit Ctrl + Enter to see 10 suggestions listed in a separate window for you to scroll through.
Hit Tab to accept the solution or Esc to cancel.
Next, in addition to it guessing your function, you can have it suggest code from your comments.
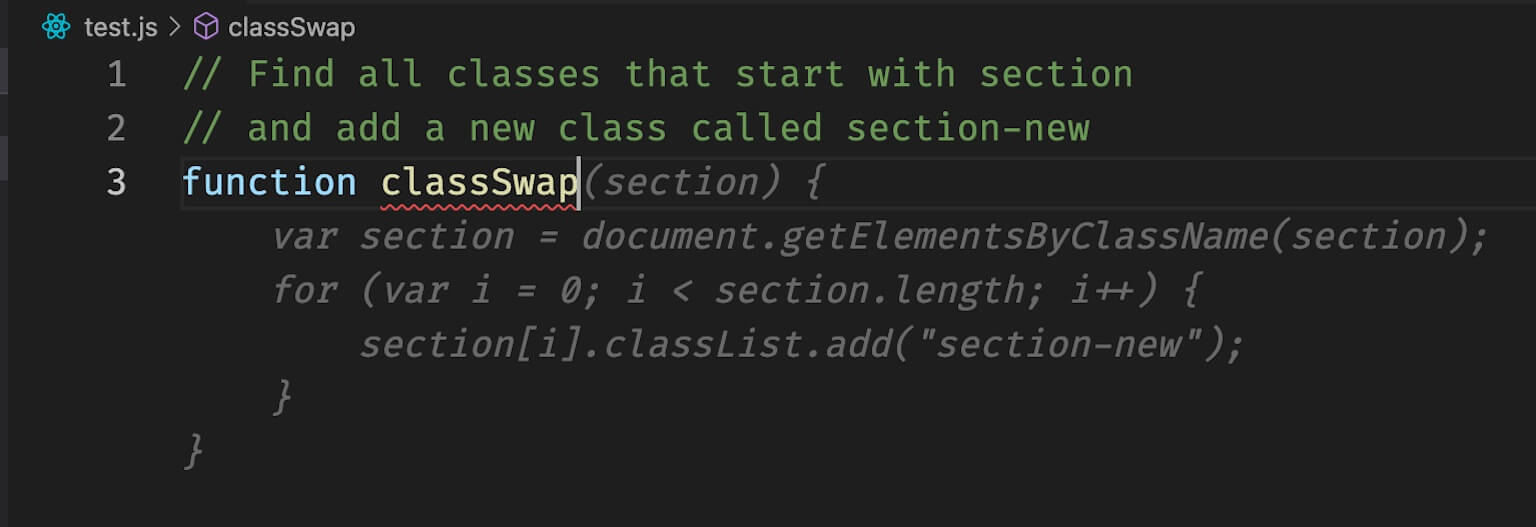
So let’s create a comment stating we want Copilot to find all classes called “section” and add a new class called “section-new.” After writing the code we need to add a function name below it. Here’s the example and suggested solution:

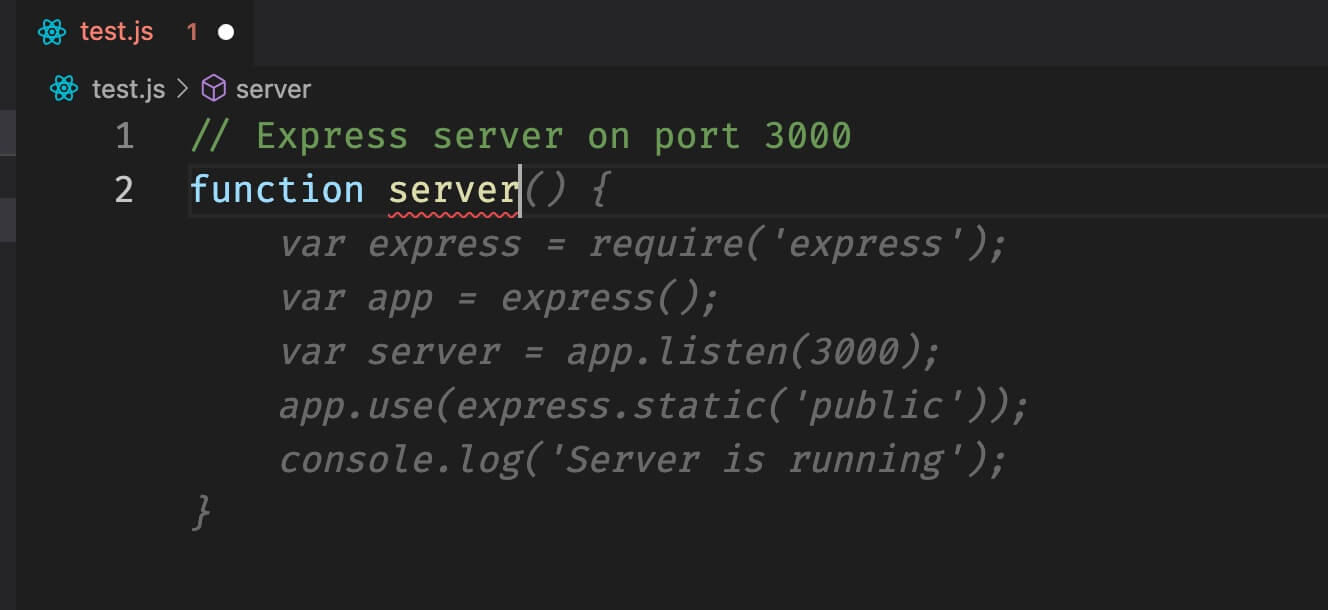
Finally, Copilot provides template help for frameworks.
For example, to generate the code for an express server, just type the following in a comment and name your function like so:

Nice!!
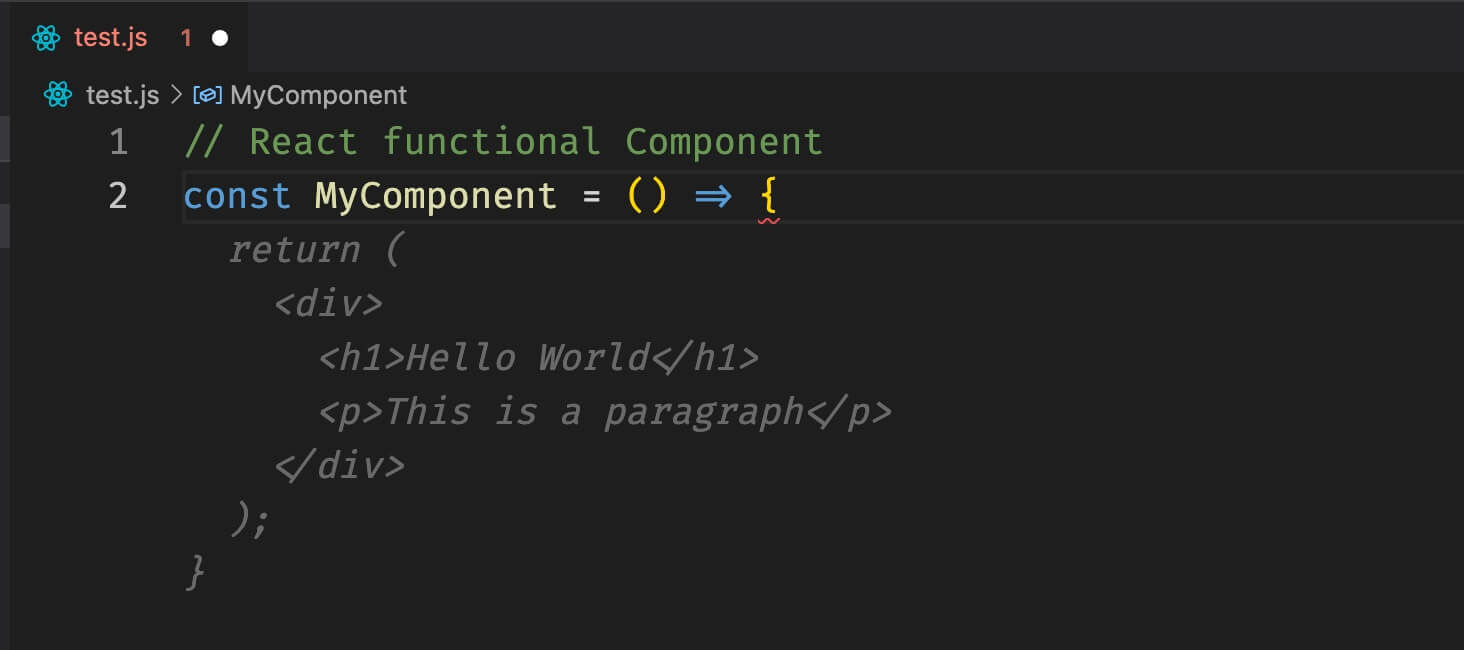
How about a React functional component?

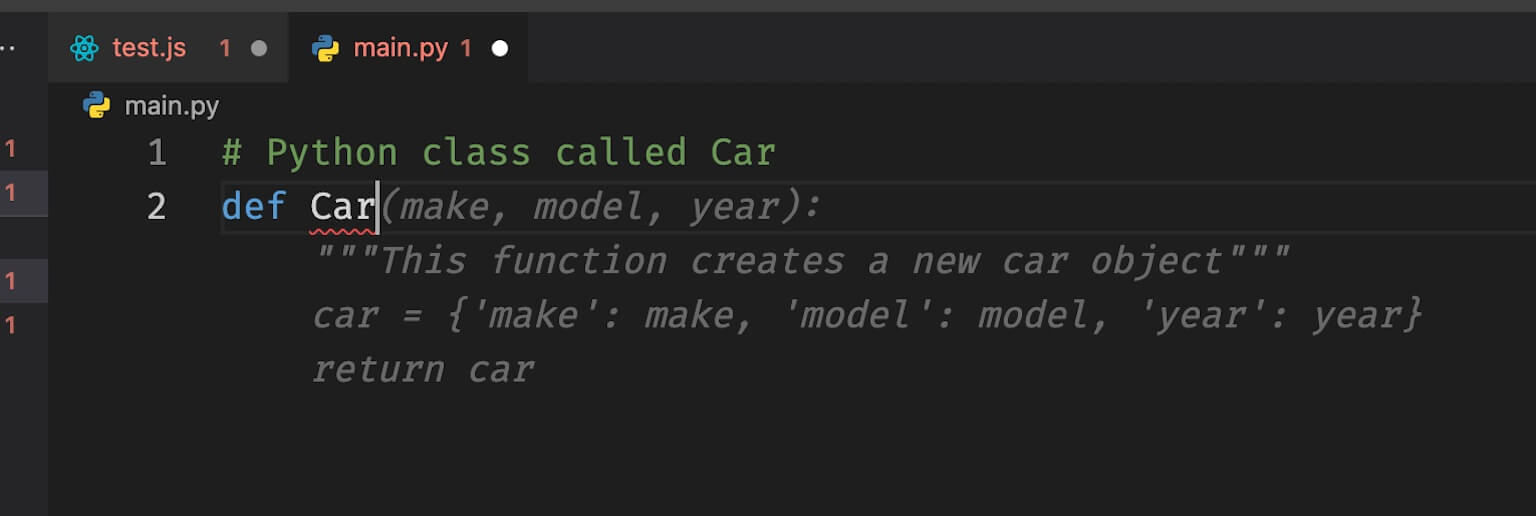
Or a Python class?

It seems to understand us well!
GitHub has a number of other examples here. I’m sure there are many more out there that this newbie hasn’t explored yet.
How I Plan to Use GitHub Copilot
I think GitHub Copilot will be a great tool to assist developers and I plan to use it going forward (with discretion of course).
Many articles have accurately referred to it as “Your AI Pair Programmer.”
Think about it helping you with helper functions or to get a second opinion of some code you wrote? How about using it to make working with datetimes easier or to give you a hand when you are stumped.
This is how I look to put it to use.
In addition, as mentioned above, I’m enjoying having it complete my sentences as I write this article. 😁
Will GitHub Copilot Replace Programmers?
Currently, no. It’s still in testing and it looks to be more of an “assistant” than a replacement. And even long term, I fail to see it replacing developers. Maybe it can be used to handle the “easy parts” of programming, but remember, being a developer is MUCH more than just writing code.
In addition, we should be those who embrace these advancements and technologies. I mean, it allows us to push on ahead to better things, leaving all these “old ways” to the up and coming AI.
What are your thoughts? Have you used Copilot yet? How do you plan to use it and how do you think it will play out in the future?
Pair Programming With GitHub Copilot: Practical Examples
If you want to see GitHub Copilot in action, watch as I let it write 90% of a React App for me:
GitHub Copilot Stopped Working or Is Not Showing Up
After a few days I noticed that GitHub Copilot was not working. In fact, it wasn’t showing up at all in the VSCode toolbar.
Let me share the fix. You have two scenarios:
You need to re-authenticate
Click on the Bell icon in the right of the VSCode toolbar to see if there are any notifications telling you that you need to sign in to GitHub. If so, you need to click that and re-authenticate to use it again.
You need to delete the cache and re-install it
This is what happened to me. There was no notification. The extension was installed fine, but it wasn’t working. In fact, I had a “command ‘github.copilot.generate’* not found error showing up.” I ultimately had to delete it completely and re-install it. Here’s how:
- Uninstall the extension in VSCode
- On a Mac go to ”~/Library/Application Support/Code/CachedExtensionVSIXs” and delete the github.copilot.* cached document. On Windows it should be at “%USERPROFILE%/AppData/Roaming/Code/CachedExtensionVSIXs”.
- Install the extension again and restart VSCode. This fixed the issue for me.
This page may contain affiliate links. Please see my affiliate disclaimer for more info.