In this article, we’ll dive deep into why I’m excited to use Larafast and why it can save you many hours of development on your next startup idea (or blog, or whatever you’re building).

Imagine you have a new app idea.
You do some research, some diagramming, and finally end up with a proof of concept that you’re ready to ship.
Let’s say it’s a new AI app that helps users automate their everyday tasks.
Great job, you’re ready to push it out to the world, right?
Well, no.
In fact, you still have a LOT of work to do.
First, you need to market this app. And to do so you need a nice landing page, one that conveys your offer to potential buyers, and convinces them of why they need to use it.
Next, you need a payment processor set up like Stripe or Lemon Squeezy to handle one-time payments. And if it’s recurring payments you’ll need to set that up as well.
Next, you have to set up authentication, maybe social auth or magic links. You’ll need an admin panel to easily manage your users, your orders, and maybe your blog posts that you’ll use to attract users.
And you see where this is going, right?
Next are roles and permissions, SEO meta, schemas, sitemaps, and all the rest.
It’s at this point you realize that your job is only halfway done.
Your actual app is shining, but you have the administrative and marketing side of things left to handle.
What a drag…
Taking a step back and looking at the big picture, wouldn’t it be great if there was a boilerplate there to make ALL of this easy for you?
A boilerplate that gives you everything you need right out of the box, ready to roll.
Well, there is. Keep reading.
First, there was ShipFast
One of the most successful “boilerplate” apps out there was ShipFast, released by Marc Lou.
Using Next.js as the technology, he created a codebase that you could easily spin up that would take care of all the things for you like database connections, payments, auth, and even easy-to-set-up landing pages.
Clone the repo, build your app, and add any of the above to it in minutes.
And thousands have used this as their starter successfully. Many startups were able to get off the ground in a fraction of the time using this boilerplate.
For a more detailed walkthrough of ShipFast, see the newly released video that I published on it:
Larafast: Shipfast, but with Laravel (not Next.js)
I don’t know about you, though, but I’m not always looking to use Next.js for my projects.
I’ve kind of entered into this sort of “JS framework burnout.”
And this has led me back to the simplicity, and the solid foundations known as MVC, and specifically Laravel.
Since moving my community website away from Next.js to Laravel, I have found it to be an absolute delight to work with.
And recently I came across a similar boilerplate that does all that Shipfast does, but with Laravel. And it’s called Larafast.
In fact, there’s a lot that’s very similar to Shipfast.
Let’s look at how easy it is to spin up a project.
When you purchase Larafast, a one-time payment, you get access to the GitHub repositories, one for the TALL (TailwindCSS, Alpine.js, Laravel, and Livewire) Stack and one for the VILT (Vue.js, Inertia.js, Laravel, and TailwindCSS) stack.
So really, do you want to use Livewire or Vue? You get them both to choose from.
Installation
Installation is as simple as cloning the repo, running composer install, migrating the database, and installing the node packages. It literally takes 30 seconds and you are off the ground and is well documented.
git clone...
composer install
php artisan migrate
npm installHome Page
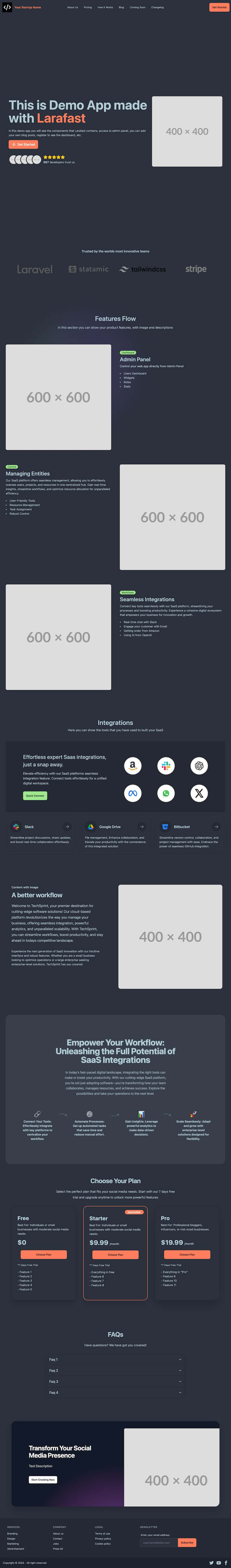
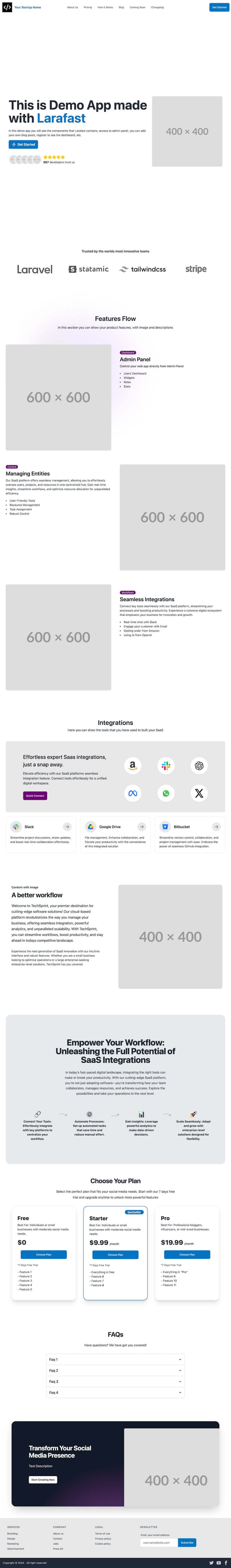
The homepage is ready to go out of the box, and since it’s utilizing DaisyUI as a component library, you can choose from one of their many dark and light themes. Here are two:


And each section of this homepage is its own separate component, making the entire page, and its sections, easily customizable.
This homepage consists of these parts as found in the home.blade.php view:
<x-home-layout>
<livewire:hero/>
<livewire:partners/>
<livewire:features-flow/>
<livewire:integrations/>
<livewire:content-with-image/>
{{-- for paddle plans use <livewire:paddle-plans/> --}}
<livewire:plans/>
<livewire:faq/>
<livewire:cta/>
</x-home-layout>So open up each component and customize as you see fit!
It’s genius!
Administrative Management
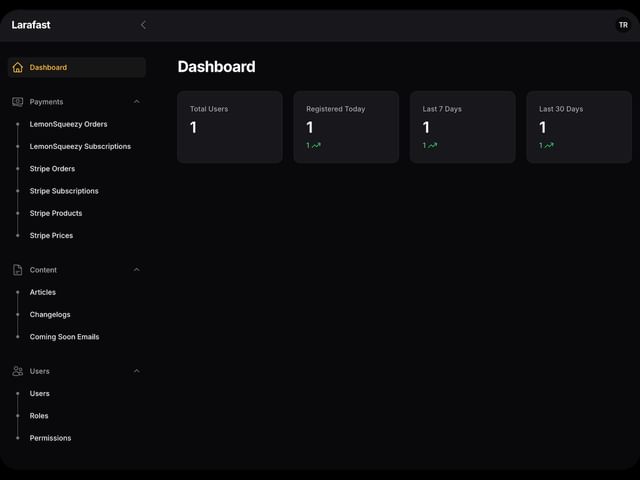
Next, the boilerplate incorporates FilamentPHP to provide you with dashboards out the box!
Just create an admin user…
php artisan make:adminAnd head to the /admin route.

Here you have your admin panel for everything, like:
Product orders - already set up
Product subscriptions - already set up
Blog articles - article component already set up
Changelogs - changelog component already set up
Collected emails from your (provided) Coming Soon page
User management - already set up through Laravel Jetstream/Fortify
Roles and permissions - already set up via Spatie Laravel Permission
What!
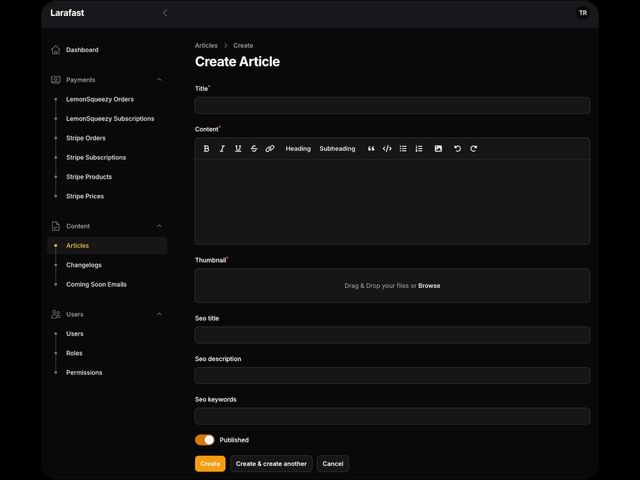
And everything is all set, ready to go! For instance, look how easy it easy to start creating articles:

You choose what you want to use, and keep track of it all here in the dashboard.
Imagine how long it would take you to set up all this from scratch.
Payments
Payment setup is minimal for either Lemon Squeezy, Stripe, or Paddle. The code is all there, it’s just up to you to set up the product(s), and then simply supply the environment variables with the given secrets. It’s all well documented in the documentation.
Other Features
In addition to the landing page, dashboard, and payment setup, there is also:
Email functionality, ready to go, just choose your provider.
Teams configuration
Social authentication (Google, GitHub, etc) as well as Magic Links
Database setup (MySQL, SQLite, and PostgreSQL)
SEO metatags, open graph image config, sitemaps, and schemas.
A “ready-to-go” OpenAI API integration.
And even tutorials on how to easily set up unique user visit tracking, how to add a lead magnet, and more!
Larafast Deployment
Finally, there are instructions on deploying your application to production. It’s easy with hosting on Digital Ocean and through deployment services like Forge and Envoy.
Again, this is made easy through pre-configured code and documentation.
I would recommend Laravel Forge.
Conclusion on Larafast
So there you have it.
The entire package for your new app idea and startup, ready to go, in your favorite framework and stack, Laravel, with the option of Vue or Livewire as your interactivity.
This can save a large percentage of dev time outside of your app itself and can get you a return on investment instantly.
Highly recommended.
Go and check out Larafast today.
This page may contain affiliate links. Please see my affiliate disclaimer for more info.