There is a real advantage in showing a potential customer not only what they are getting with a particular package, but also what they are missing out on.
For example, if your photography business offers three shooting packages, you may want to list out all of the features of each but cross off the features that are not included in the basic and middle.
By doing so, your client is seeing what they are not getting.
Beaver Builder Pricing Table
The Beaver Builder pricing table is a sleek and fully customizable tool, but does not have this native feature of striking through or crossing out the text.
Thus, I am going to show you how to strikethrough text in the Beaver Builder pricing table with a little simple CSS.
Columns Explained
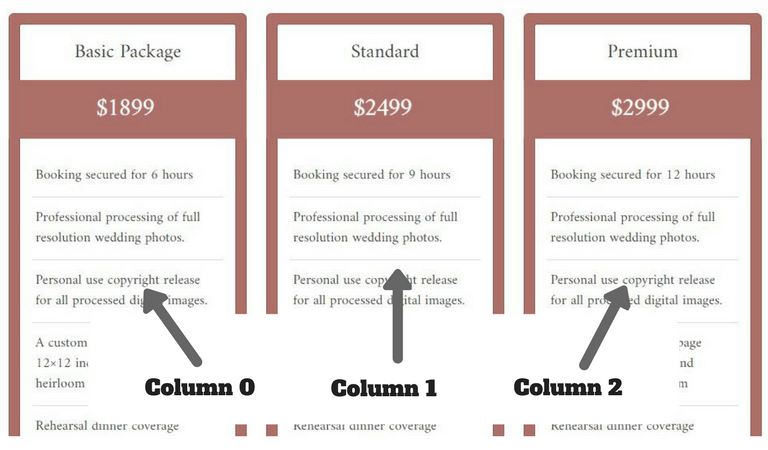
Lets say you have three columns, or packages, in your Beaver Builder pricing table. We will need to note that the column numbers begin with 0:

Line Items Explained
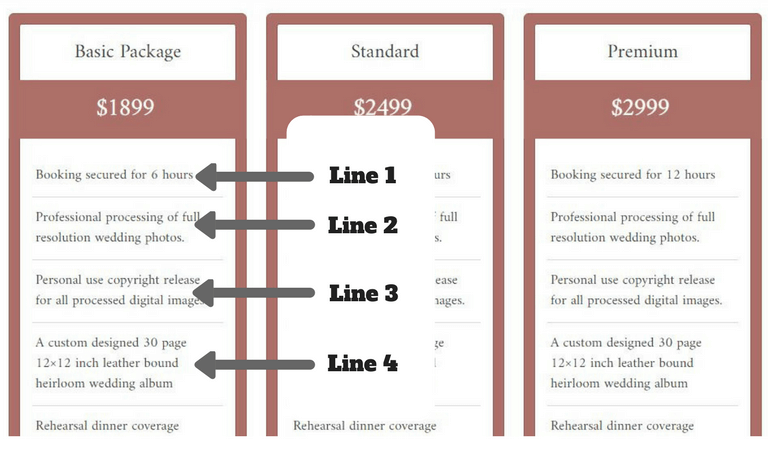
Next, we will need to note the items in the list:

Our Inspection
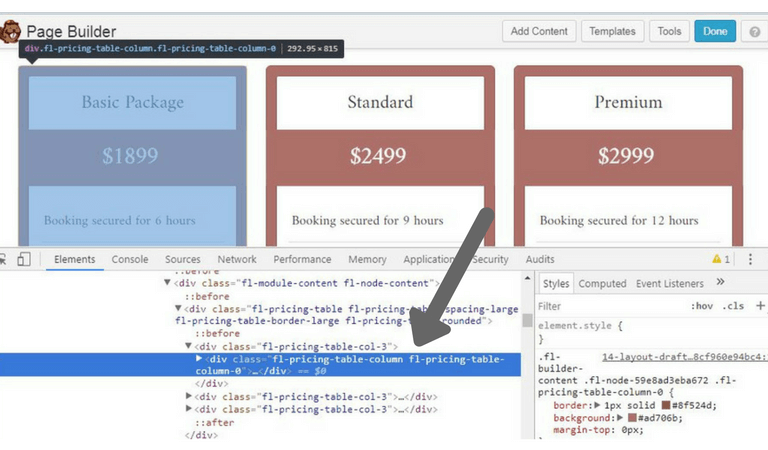
Finally, we will need to inspect the Beaver Builder pricing table for the CSS code to use:

As you see, we will need to work with the .fl-pricing-table-column class.
Our Code
So our column numbers will be:
.fl-pricing-table-column-0
.fl-pricing-table-column-1
.fl-pricing-table-column-2
And we will access the line items by choosing the Child Number of the column list. We do this by using our
.fl-pricing-table-column-0 li:nth-child(1)
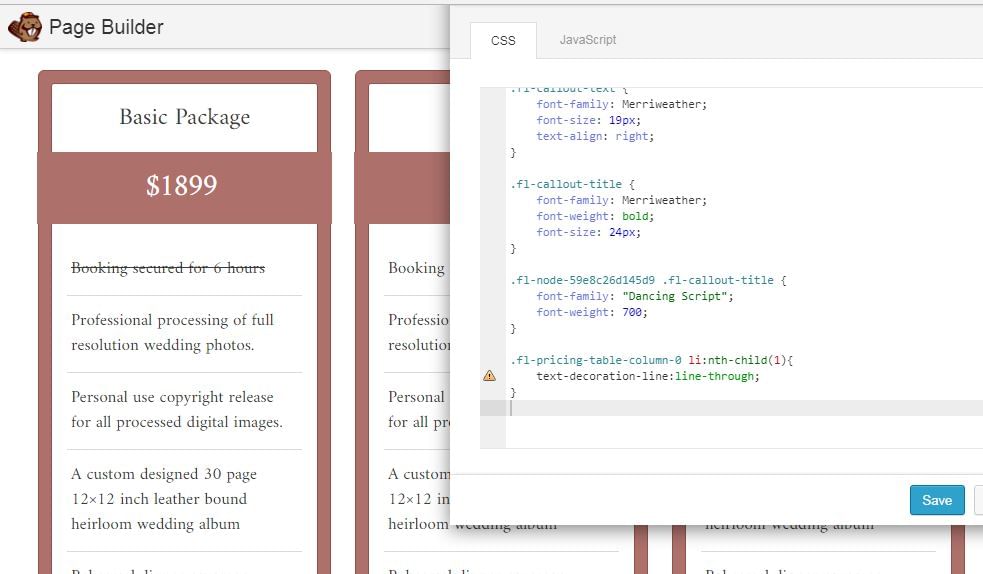
And to strikethrough the text we use the text-decoration property:
```css.fl-pricing-table-column-0 li:nth-child(1){ text-decoration-line:line-through; }```This is the result in the Beaver Builder price table:

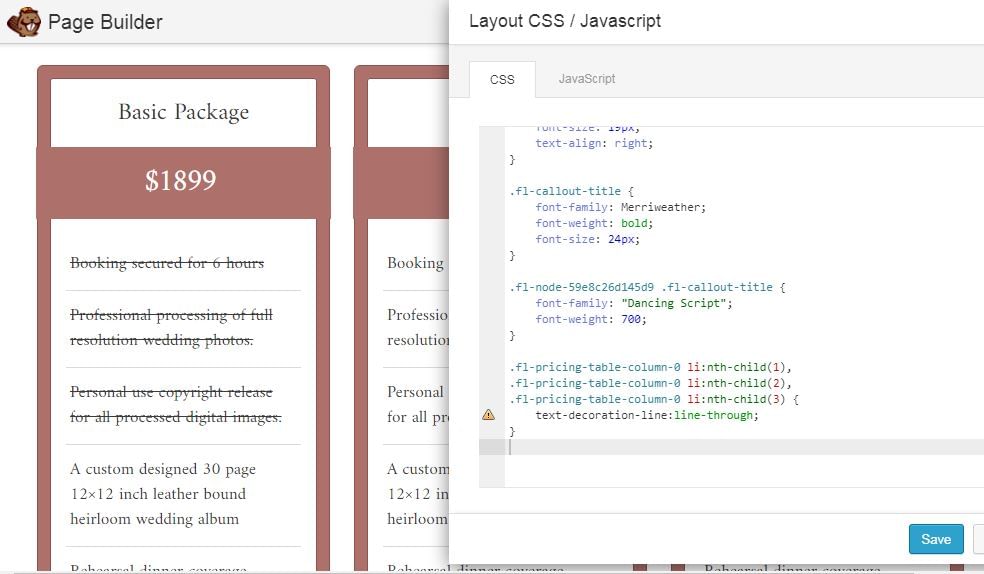
If you want to strike out multiple line items, just add a comma, copy the code again and change the child number:
```css.fl-pricing-table-column-0 li:nth-child(1), .fl-pricing-table-column-0 li:nth-child(2), .fl-pricing-table-column-0 li:nth-child(3) { text-decoration-line:line-through; }```The Result:

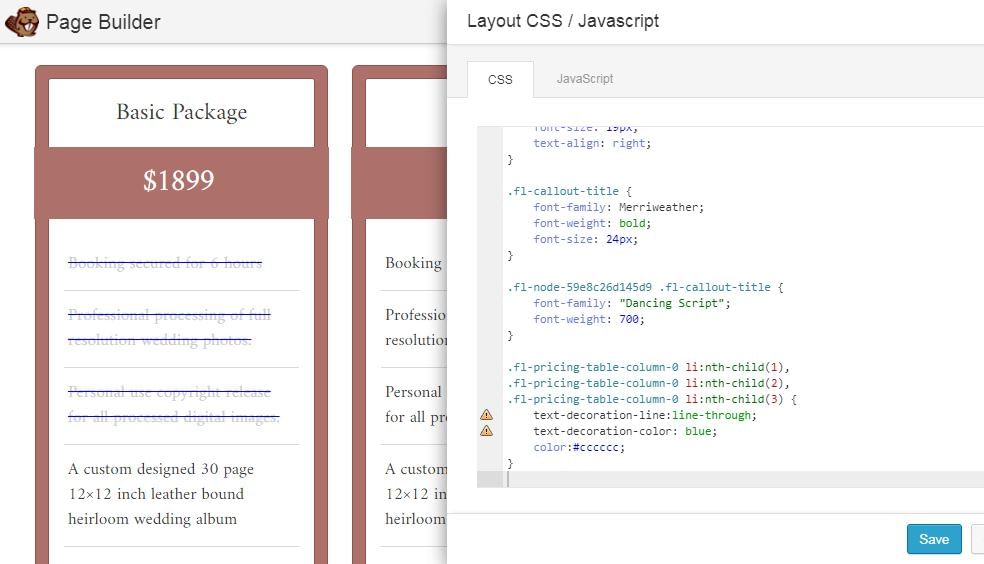
If you want to add a different strikethrough color to the Beaver Builder pricing table and dim the text, you can do so with other text-decoration properties:

Conclusion
There you have it. A simple way to strikethrough text in the Beaver Builder pricing table.
Let me know if you have any questions.
This page may contain affiliate links. Please see my affiliate disclaimer for more info.