Many of us have adapted Visual Studio Code as our code editor, but are we using it to its full potential? We like that it's free and sleek, but there is much more to it than a mere text editor. In this post, I want to discuss some of the further benefits, customizations, and features of Visual Studio Code that could take your experience with it to another level.

My Own Code Editor Battles
Choosing a text editor is one of the most complicated tasks and at the same time the simplest. They all get the basic job done, but everyone pushes their opinions on us as to which we "SHOULD" be using.
When I began learning to code I started with Brackets because it was recommended by those who were instructing me. It's a great option.
After learning front-end development, it was suggested that I move to Atom to work in the back-end. Hmm. Okay.
Yet in the social media cloud and blogs, Sublime Text was all the hype!
(And then, of course, those Vim purists are always lurking to tell you how inferior of a human you are for not using their choice.)
And from my experience, this happens to many of us as we learn to code. What makes it complicated is that everyone suggests that you use their favorite. And then we visit the code editor's website and of course it appeals to us (which is what it is supposed to do). This makes it complicated finding a code editor for yourself, because you never really have the chance to feel comfortable with any of them.
As for me I went through them all: Brackets to Atom to the free version of Sublime back to Brackets and then finally to Atom.
After a while though I began to hear developers talking of the benefits of an IDE, or Integrated Development Environment. The IDE included the text editor, a debugger, automation tools, etc. all in one program.
But wow….IDEs like PHPStorm were subscription based, $90/yr!
I'm all for paying for quality software, but……..uh, no.
Visual Studio Code
Then Visual Studio Code popped up on the radar. It was, surprisingly, free, it had a sleek interface, and was loaded with a lot of helpful features. It was fast (unlike Atom which I was using at the time), and so I gave a shot.
I never looked back.
It was at this point that I realized that, as new coders, we just need to pick one and get intimate with it. They all basically give us the same results, but VS Code has some very interesting perks.
Perhaps you are new to Visual Studio Code and haven't used many of these benefits, OR you use VS Code but just stick to the basics.
In this post, I want to simply point out a few wonderful features of Visual Studio Code that I think every user should become acquainted with, not only to boost productivity but to sweeten the overall user experience.
Useful Features of Visual Studio Code
Along with the features found in many other text editors, VS Code:
- Has a built in Terminal
- Has built-in Source Control (Git)
- Has a built-in Debugger (which we will discuss in another post)
- Has smart completions with Intellisense
- Is highly customizable
- Is fast
While some people do, I never liked having the Terminal open as a separate application (especially with my 13″ Macbook!). Being able to open the terminal right below my code with control + ' is wonderful.
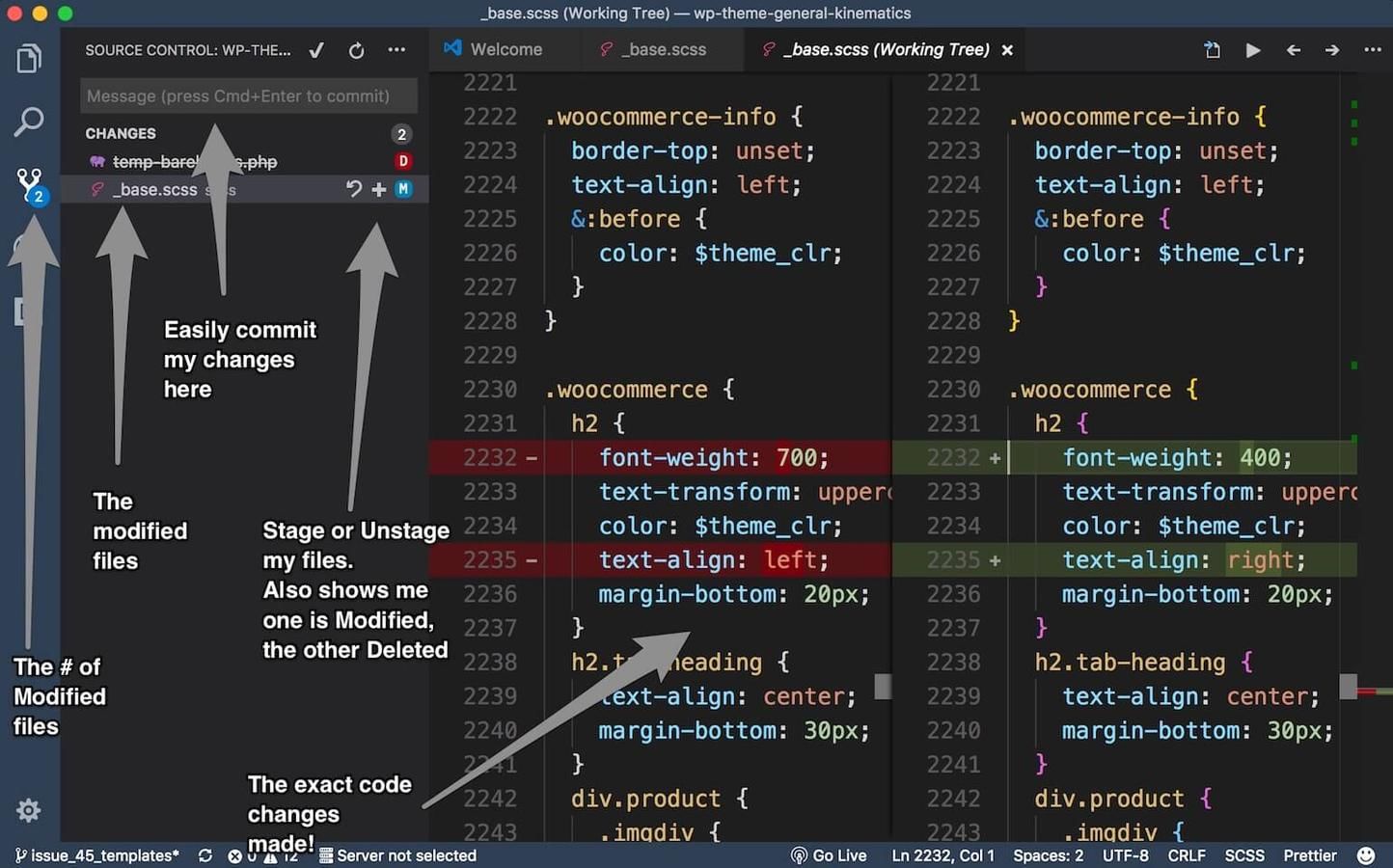
I also use Git in my daily workflow and VS Code can be real game changer for this reason. Just check this screenshot:

While some may actually like reading all the 1980's text in the Terminal, I much prefer a nice visual representation.
Here I can see my changes clearly, can stage and unstage files with a click, and can commit my changes with ease. If I need the Terminal, I just hit control + ' to open it right up below the code!
There are many more great features of Visual Studio Code that we will not discuss in this post (including Debugging, which I will do in the future), but you can read more on their site.
Extensions
Visual Studio Code has lots of powerful extensions to make your code editing easy and enjoyable. Here are a few that I use regularly and have a feeling most coders would like to have in their workflow:
Bracket Pair Colorizer
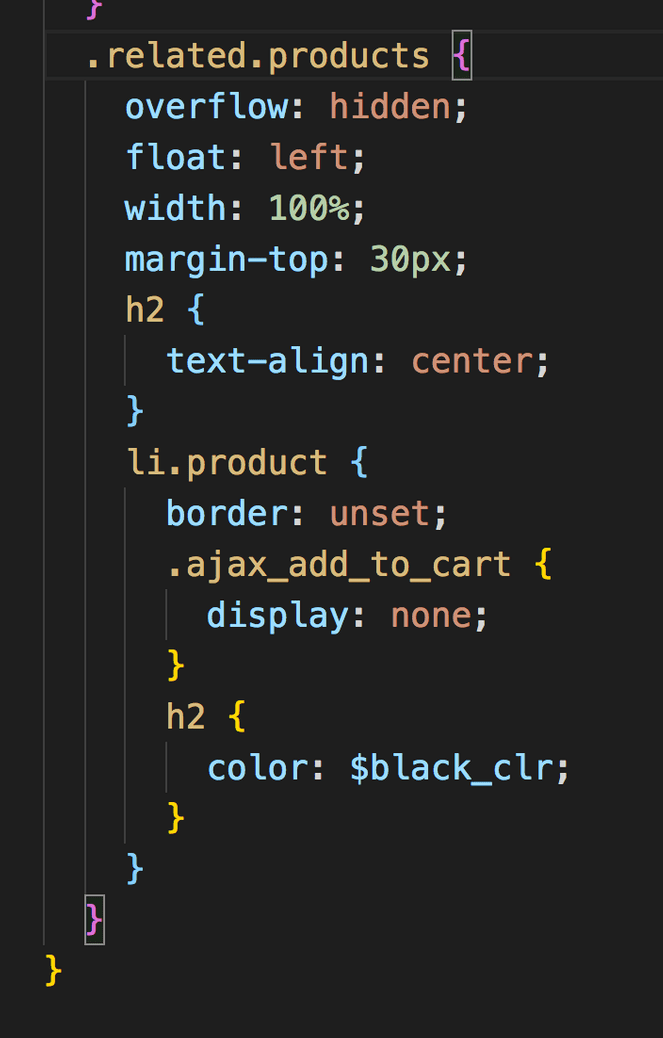
I absolutely love this, default colors and all. Bracket Pair Colorizer allows matching brackets to be identified with colors. And of course you can define which colors to match if these are too "loud" for you. Especially helpful with SASS:

Highlight Matching Tag
Never get confused as to which one is your closing div tag. This extension highlights your opening and closing tags for you.
LiveServer
I love this. Launch a development server and run your code/page in the browser with live reloading on save!! Works with dynamic and static sites!
Prettier
Properly format your code with a single command. Highlight your text, open your Command Palette (discussed below) and choose Format Selection.
CSS Peek
This was inspired from the Brackets code editor, being able to peek at the CSS code from its associated HTML. You can also see the definition by hovering (hold Ctrl), or choose to Go To the Definition itself. A very useful extension when working in HTML.
Minify
Everyone should have a good Minifier. This is a good one to minify your JS, CSS, and HTML. Simply run your Command Palette and choose Minify!
Code Runner
Run your code right in Visual Studio Code and see the results in the Ouput. Highlight your text to only run specific code.
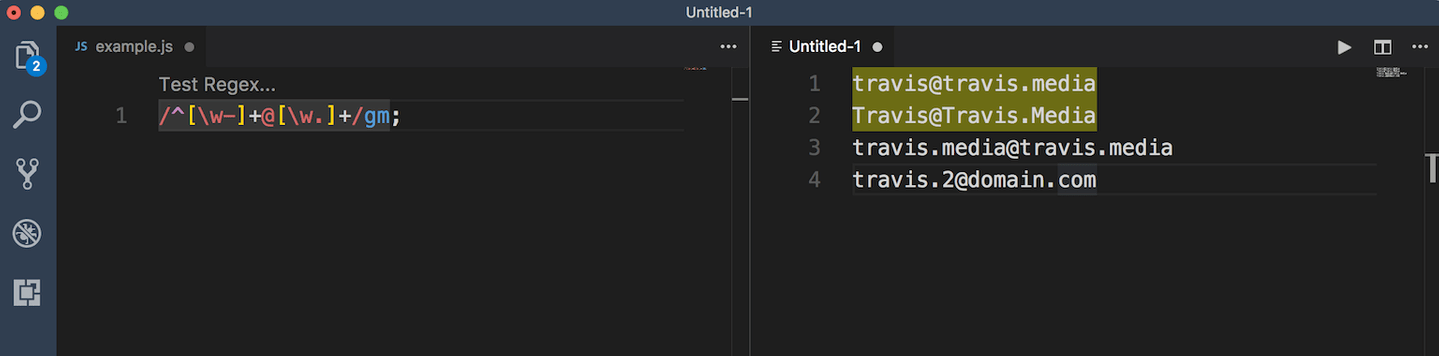
Regex Previewer
I no longer have to go to RegEx test sites to test my regular expressions. I can do it right in Visual Studio Code with this extension:

Shortcuts
With every text editor, you should familiarize yourself with helpful shortcuts that boost productivity and make your experience more enjoyable. Here are some ones in VS Code to commit to memory:
Command Palette: Shift + Command + P
The #1 command to learn. This is the brain behind your IDE and is where you can run all your shortcuts. This is where you access all of your commands based on your current context. Get to know it well.
Command + /: Comment (and uncomment) out code.
Command + : Split screen
Command + D: Select next occurrence of word (multi-replace)
Ctrl + ' : Show Terminal
Command + , : Show User Settings
Command + F: Find
Option + Up: Move line up
Option + Shift + Up : Copy the line up
Here is a nice cheatsheet of the most common shortcuts.
Customizations
Finally, you should get familiar with the Customizations in User settings. As we saw above, you can hit command + , to access this.
Here you will find cusomizable code with a description above each block. To name a few examples:
Font size: "editor.fontSize": 12,
Tab spacing: "editor.tabSize": 4,
Font family: "editor.fontFamily": "Menlo, Monaco, 'Courier New', monospace",
Word wrap: "editor.wordWrap": "off",
…and tons more. Start with the Commonly Used section and tweak to taste.
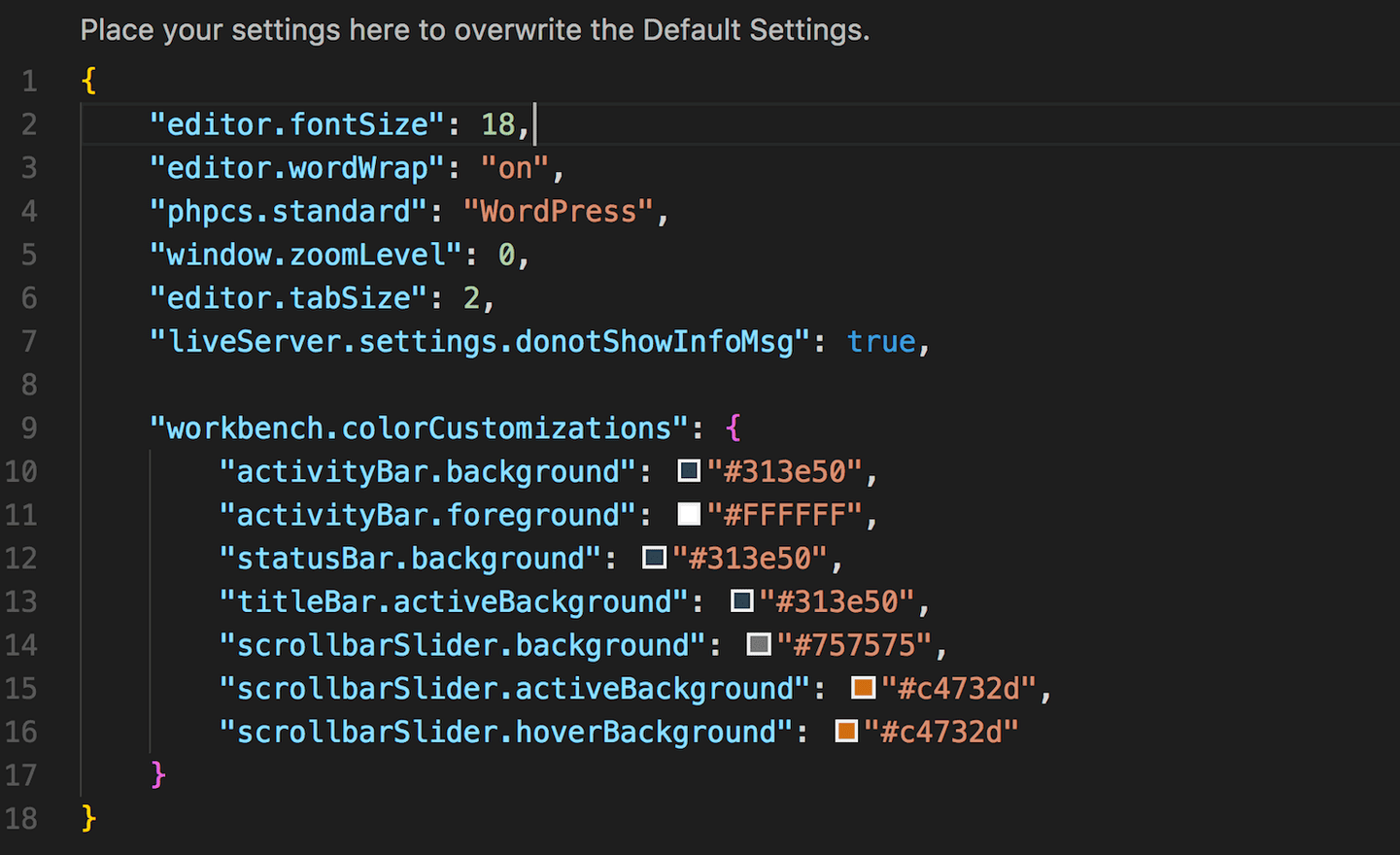
Now you do not change them in the default screen, but in the screen to the right, where it says "Place your settings here to overwrite the default settings."
For instance, here is what I have currently (and remember this is a json file so format accordingly:
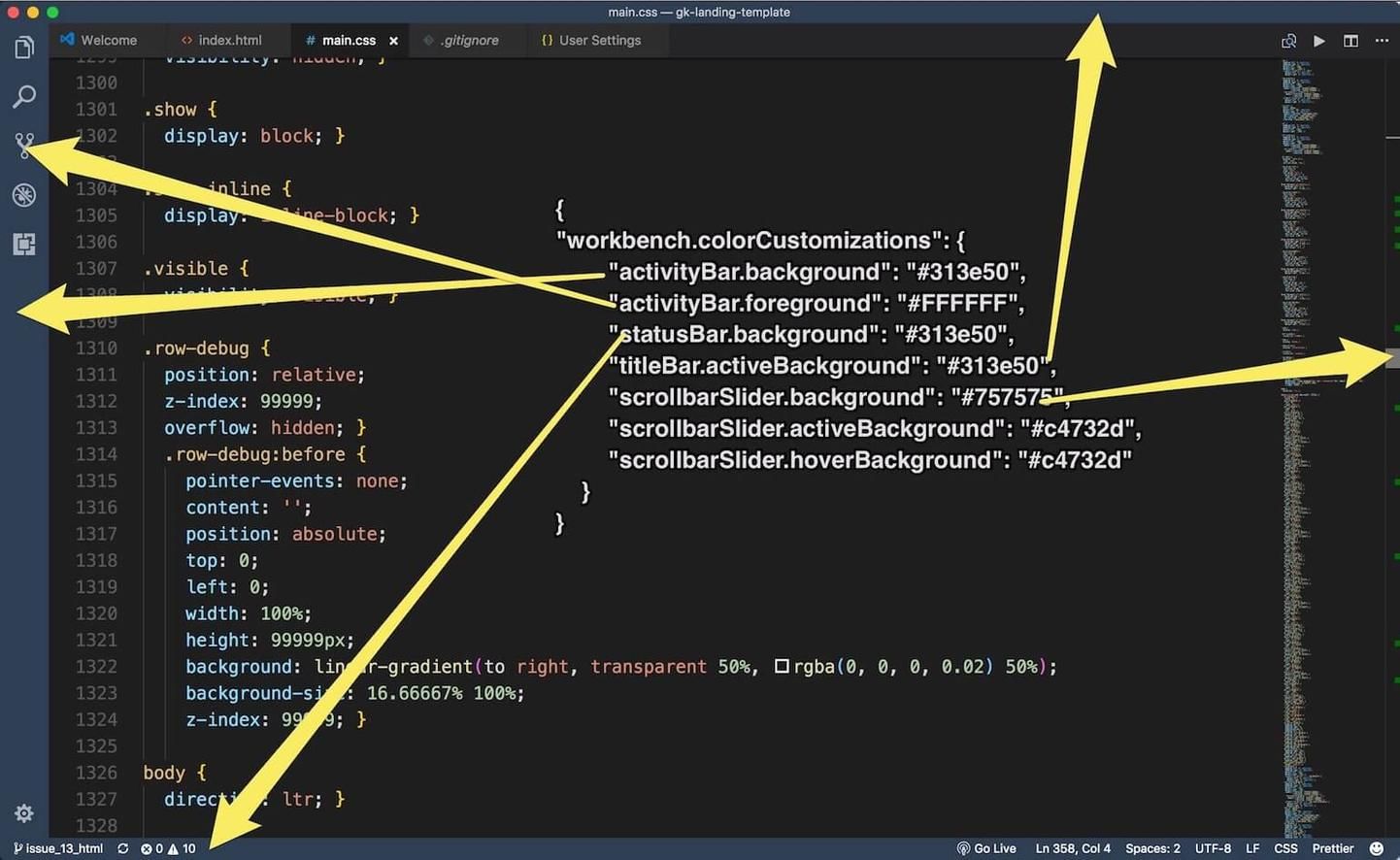
```json { "editor.fontSize": 18, "editor.wordWrap": "on", "phpcs.standard": "WordPress", "window.zoomLevel": 0, "editor.tabSize": 2, "liveServer.settings.donotShowInfoMsg": true } ```You can find more information, including a full list of the default settings, here. In addition to the editor settings, you can actually customize the colors of each component of the editor to match your brand or just to make it more aesthetically pleasant. Here is a diagram that I shared on Twitter and Instagram a month or two ago:

The full list of components can be found here.
So, for example, with a few editor customizations and design changes, your file may look something like this:

Conclusion
So looking at these features of Visual Studio Code, if you are using this code editor and not utilizing these features, you are missing out.
Use the Terminal. Use the Source Control. Memorize some shortcuts, grab some entensions, and carve out your own purposes with this customizable IDE.
If you have another code editor that you prefer, the run with it. But stick to it and get to know it well.
If not, or if you like the idea of having all these features in one place, then download Visual Studio Code, and make it your own.
Do you use Visual Studio Code? What shortcuts, extensions, or customizations would you like to add to this post?
This page may contain affiliate links. Please see my affiliate disclaimer for more info.