Why Learn React?
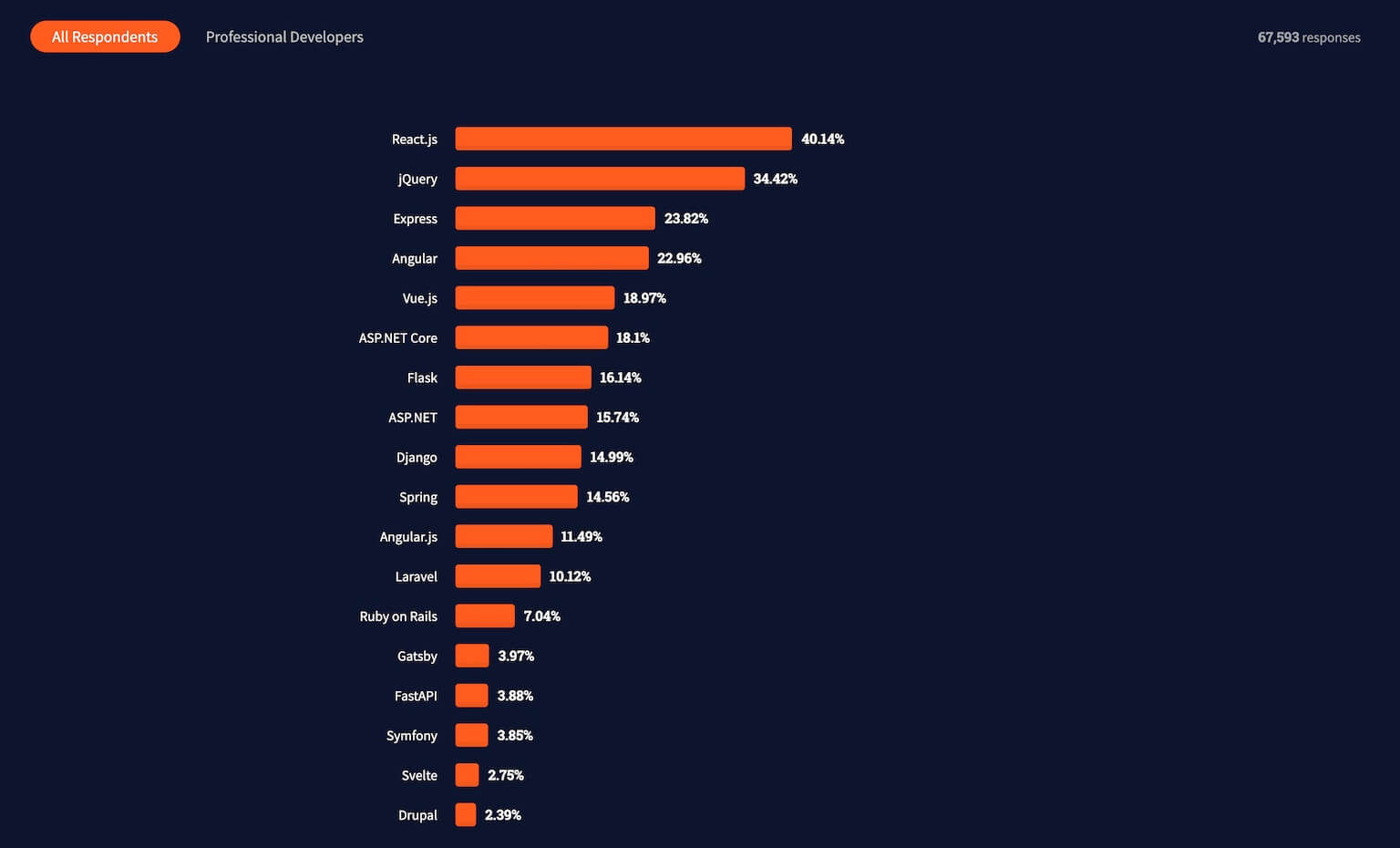
In the 2021 Stack Overflow Survey, React was listed as the #1 Web Framework toppling jQuery from 2020’s survey.

Its reusable components, modularity, ease of learning, scalability, and popularity make it a #1 choice for web applications.
Search the LinkedIn jobs or Upwork jobs and you’ll see React topping the numbers well over Angular and Vue.js.
It is NOT too late to learn it.
If that’s your goal in 2022, then here are the 5 steps you should be taking.
5 Steps For Learning React in 2022
* A Recommended JS Course
If your skills fall within #1 or #2 below, then purchase the following course from Udemy. Be sure you are getting the lowest price when doing so (it should not cost over $15).
This course will teach you JS with ES6 in mind. Also, don’t feel compelled to do it all as it’s a long course. Cover the fundamentals, then skip around as needed.
I can personally vouch for this course as I took it a while back. There are other great courses out there too.
1. First, Learn JavaScript
This should be a given, but I can’t count the number of people thinking about learning React without a decent understanding of JavaScript.
I mean, you don’t need to know all the theory and gotchas of JavaScript, but you should feel comfortable working in it.
If you already know it, move to #2. If not, grab the course mentioned above and work through it.
2. You Must Learn ES6 Prior to React
ES6 is at the forefront of React JS and you will not be able to make sense of it if you aren’t familiar with the ES6 JavaScript syntax.
ES6, or ECMAScript 2015, was the second major revision to JavaScript. And there were some pretty big differences introduced. I, myself, put it off for quite a while and it set me back (being the only one still using var out there).
If you feel pretty good with JavaScript, then be sure you also know about these new ES6 offerings:
- let/const vs var
- arrow functions
- mapping over objects
- destructuring
- classes
- spread operator
- template literals
- promises with async/await
The reason you need to be familiar with these concepts is that you will see them constantly in React JS.
A good resource is this 1-hour YouTube video by the JS master himself, Maximilian Schwarzmüller.
3. Take this Entire Udemy Course
So you know JS and ES6. Now you can move full speed ahead with learning React.
And you will do so with this ONE React course. There are, of course, many React courses out there, but ultimately you learn the same things in them all. Pick ONE and stick with it.
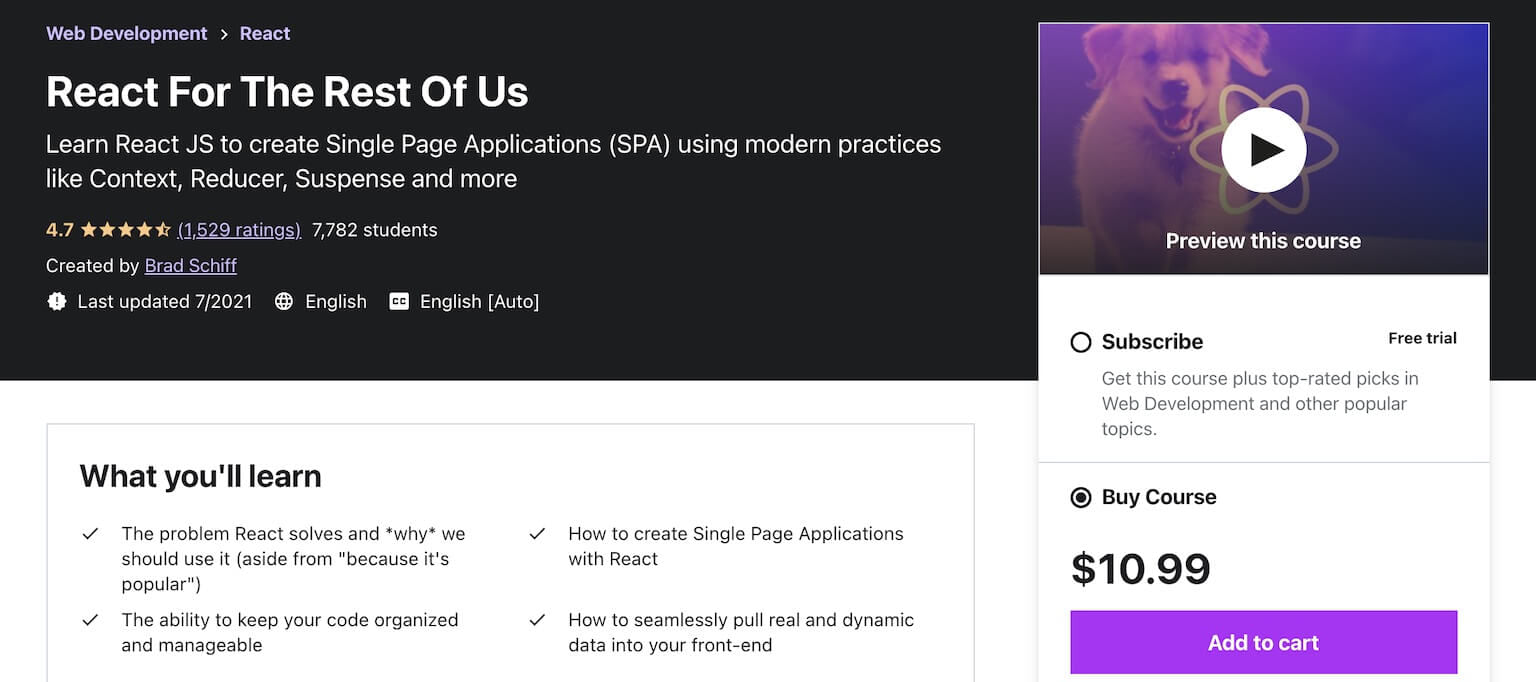
Here’s my personal recommendation out of the 8 React related Udemy courses that I own:

Brad Schiff is one of my favorite teachers and this course is one of his best. Also, it’s the one React course I actually finished and learned the most from.
4. You Must Learn how to Manage State
Whether it’s React, Little State Machine, or React’s own Context API, you have to learn state management (yeah I know that term may not fit all three).
State management is simply the management of data-sharing across components.
If you’ve worked with React and you want to pass props to a component 5 “generations” over, it’s a pain. I remember when I decided to create a React notetaker app from scratch and having the problem present itself. How do I manage all these props being sent in every direction? “Ohh, so that’s what Redux or Context is for!”
State management solutions allow you to manage your state in one place and ultimately make your components more manageable and reusable.
My suggestion would be to learn the Context API. Learn about The Context Object, Provider and Consumer. The concepts learned here will make it easy to shift to a bigger solution like Redux.
If you purchased Brad Schiff’s React course that I mentioned above, then you will learn all about the Context API.
5. Build an intermediate project from scratch
This is the bread and butter moment. This is where you choose an app, like a notetaker app or bike rental app, and build it from scratch.
When I got serious about React, and after taking a Udemy course, I decided to build a notetaker app from scratch.
You could create notes in a WYSIWYG editor and save them, update and delete them, sort them, and all kinds of nice React rendering fun.
And I hit a LOT of roadblocks that caused me to dig into the documentation like, “How do I make an API call every time a component is updated? (useEffect).”
I learned hooks deeply, I learned Redux, how to nicely structure the project, and I wrestled with things breaking or acting differently than they were supposed to.
It was the BEST most informative exercise I could do to learn React well.
And this is what I suggest for you.
Think up an app idea and build it…from scratch. Wrestle with it. Make it work. Dig into the documentation.
You will come out the other end with many, many more skills than you would by taking more Udemy courses on React JS.
Conclusion
And these are the 5 steps for learning React JS in 2022.
It’s failproof. It works. The only deterrent is you and distractions that come your way whenever you start chasing a goal.
This time is different. Keep on track until you cleared #5. Best of luck.
This page may contain affiliate links. Please see my affiliate disclaimer for more info.



